div+css隐藏内容方法
一般情况下,css隐藏的用途,如下:
- 1、对文本的隐藏
- 2、隐藏超链接(另类黑链)
- 3、对统计代码隐藏
- 4、隐藏超出图片
- 5、css隐藏滚动条
- 6、css隐藏div层
一、使用css隐藏方法用到CSS样式单词及对应解释 - TOP
1、使用display:none;来隐藏所有信息(无空白位占据)推荐,CSS display手册查看
2、使用overflow:hidden;来隐藏溢出的文字或图片 适用推荐,css overflow手册查看
3、使用overflow-y:hidden;和overflow-x:hidden控制滚动条的隐藏与否,css overflow-y手册查看,css手册查看overflow-x
二、常见div css隐藏案例 - TOP
1、css隐藏DIV及内容,完全隐藏内容与布局
解释:使用CSS单词display:none;完全隐藏文本及图片
<div style="display:none;">你是看不见我的</div>
使用div 中css样式display:none;将使得div内的内容隐藏通过浏览器什么也看不见,并且隐藏的内容也不会占用空间,通常用于JS特效隐藏、隐藏统计代码显示图标。
扩展阅读:
1)、通过对象盒子设置缩进样式(text-indent:-9999px)方法可以隐藏超链接文本内容
2)、隐藏图片上方文字
进入了解更详细:css隐藏div html内容
2、overflow: hidden 隐藏溢出DIV内容或图片
实例代码如:
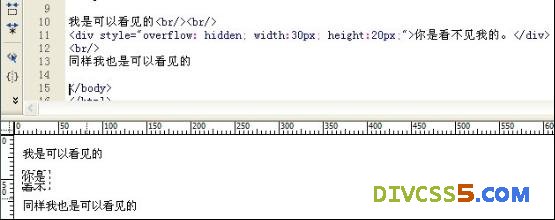
我是可以看见的<br/><br/>
<div style="overflow: hidden; width:30px; height:20px;">你是看不见我的。</div>
<br/>
同样我也是可以看见的
案例截图:

隐藏溢出内容截图
使用css样式通过对“你是看不见我的”div css层设置固定的高和宽,然后通过overflow: hidden样式即可使得超出(溢出)固定的高宽内容隐藏同时也不占用被隐藏地方位置。
进入了解更详细:css隐藏溢出DIV的内容
3、css隐藏滚动条
使用overflow-y:hidden;和overflow-x:hidden来隐藏或显示对应横或竖方向的滚动条。此案例可以进入css手册的overflow-y和css在线手册的overflow-x有详细的讲解对滚动条的设置隐藏或显示方法。
扩展阅读:
1、css隐藏图片上文字
