清除浮动是什么?
使用float是让对象靠左或靠右浮动,而导致父级div撑不开,这个就是浮动产生了。
看看使用float产生了浮动。
CSS代码:
.box{ width:300px; border:1px solid #CCC}
.left{ float:left; width:200px;}
.right{ float:right; width:80px}
.boxs{ width:300px; border:1px solid #F00; color:#F00}
HTML代码:
<div class="box">
<div class="left">靠左的内容<br />内容</div>
<div class="right">靠右的内容<br />内容</div>
</div>
<div class="boxs">下面的内容</div>
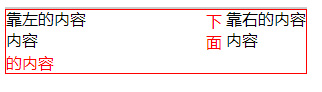
看到结果;

产生浮动内容重叠
本来我们布局红色应该在灰色DIV下面排版的,结果由于灰色内的子级div使用float参数了浮动,导致灰色盒子没有撑开,红色DIV就与灰色DIV重合了。
解决浮动也叫清除浮动方法有三种:
1、父级设置高度
如上面的对.box设置高度即可,一般需要找到子级高度保持一致高度。比如固定高度可以使用此方法。
CSS代码:
.box{ width:300px; border:1px solid #CCC;height:60px;}
.left{ float:left; width:200px;height:60px;}
.right{ float:right; width:80px;height:60px;}
.boxs{ width:300px; border:1px solid #F00; color:#F00}
HTML代码:
<div class="box">
<div class="left">靠左的内容<br />内容</div>
<div class="right">靠右的内容<br />内容</div>
</div>
<div class="boxs">下面的内容</div>
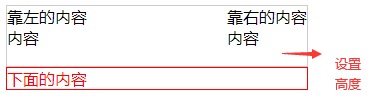
效果:

css设置高度清除浮动
上面设置了高度60px与子级保持一致。
设置高度解决了浮动问题,缺点就是,子级高度
2、对父级设置overflow
对.box设置overflow:hidden即可清除浮动。
CSS代码:
.box{ width:300px; border:1px solid #CCC;overflow:hidden}
.left{ float:left; width:200px}
.right{ float:right; width:80px}
.boxs{ width:300px; border:1px solid #F00; color:#F00}
HTML代码:
<div class="box">
<div class="left">靠左的内容<br />内容</div>
<div class="right">靠右的内容<br />内容</div>
</div>
<div class="boxs">下面的内容</div>
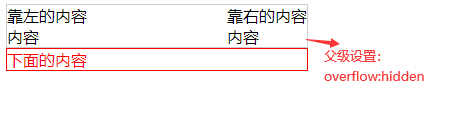
效果:

清除浮动设置overflow样式
父级设置了overflow:hidden解决浮动问题。
3、对父级div结束前设置clear样式的div
需要另外设置一个 clear:both css样式。
CSS代码:
.box{ width:300px; border:1px solid #CCC}
.left{ float:left; width:200px;}
.right{ float:right; width:80px}
.boxs{ width:300px; border:1px solid #F00; color:#F00}
.clear{ clear:both; height:1px}
HTML代码:
<div class="box">
<div class="left">靠左的内容<br />内容</div>
<div class="right">靠右的内容<br />内容</div>
<div class="clear"></div>
</div>
<div class="boxs">下面的内容</div>
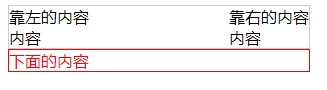
效果

css clear清除浮动
设置了clear样式清除了float产生的浮动。
