2022-11-16 20:29:56 html网页排版内容靠左(左对齐)、靠右(右对齐)、居中(水平居中)text-align css样式。
html内容排版布局CSS样式text-align,让内容左对齐(left)、右对齐(right),居中(center)效果。
直接可用text-align代码:
text-align:left —— 内容将被左对齐(靠左)
text-align:right —— 内容将被右对齐(靠右)
text-align:center —— 内容将被水平居中(居中)
示范:
p{text-align:left}
设置段落标签内内容左对齐(靠左)排版。
p{text-align:right}
设置段落标签内内容右对齐(靠右)排版。
p{text-align:center}
段落p标签对象内的内容居中。
使用案例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>text-align示范</title>
<style>
p{ width:300px; border:1px solid #F00}
.left{ text-align:left}
.right{ text-align:right}
.ct{ text-align:center}
</style>
</head>
<body>
<p class="left">内容左对齐</p>
<p class="ct">内容居中</p>
<p class="right">内容右对齐</p>
</body>
</html>
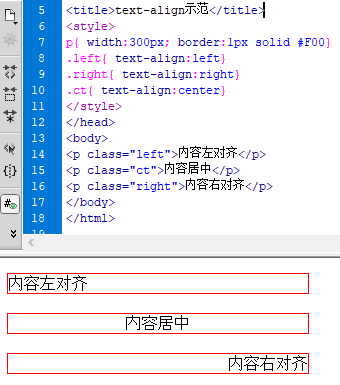
截图:

以上案例设置p标签边框为红色,宽度为300px的段落盒子,再里面放入文字内容,text-align示范实例应用。
css内容排版样式text-align常用,必须掌握。
