2022-11-28 21:47:27 css line-height行高,文字上下间距行距行高样式,一段文字或一排文字占用高度的样式。
css line-height行高,文字上下间距行距行高样式,一段文字或一排文字占用高度的css样式。
line-height是行高样式,即一排文字占用多高。是组合英文单词。
p{line-height:30px;} —— 设置字体文字行间距为30px。
div{line-height:24px} —— 设置了div内文字内容行高为24px
实例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>line-height实例</title>
<style>
.hg30{ line-height:30px}
.hg50{ line-height:50px}
</style>
</head><body>
<div class="hg30">
京口瓜洲一水间,<br />
钟山只隔数重山。<br />
春风又绿江南岸,<br />
明月何时照我还。
</div>
<div class="hg50">
牧童骑黄牛,<br />
歌声振林樾。<br />
意欲捕鸣蝉,<br />
忽然闭口立。
</div>
</body>
</html>
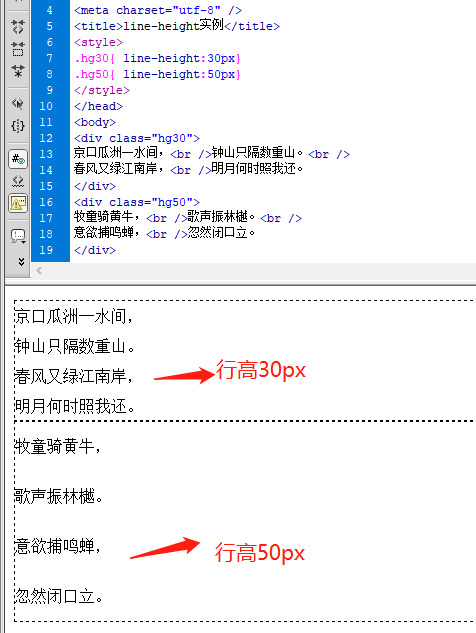
实例截图:

可以看到排版的古诗词,设置30px和50px行高效果。
