2022-12-13 16:06:00 html布局文本内容字体加粗粗体样式。CSS设置字体加粗样式font-weight,对文本直接设置加粗粗体。
字体加粗是常用的样式font-weight,看到网页中导航、关键词、重要地方都会看到加粗字体效果,一般要么使用HTML粗体标签STRONG或CSS字体加粗实现。
CSS加粗字体:font-weight
font-weight:bold —— 增加粗体,设置对象内文本加粗。(推荐常用)
font-weight:normal —— 取消粗体,比如默认h1h2h3 有粗体样式,可以使用此字体加粗值去掉加粗效果。
font-wieght:400 稍微粗体 ——也是 粗体值
font-wieght:500 稍微粗体+ ——也是 粗体值
font-wieght:800 粗体 ——也是 粗体值
h1,h2{font-weight:normal}
以上代码默认,取消h1和h2标签粗体样式
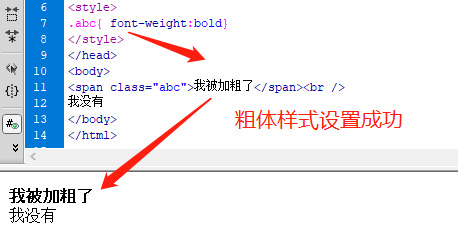
.abc{font-weight:bold}
设置class="abc"对象内文字粗体。如:<span class="abc">我被css加粗了</span>

文字CSS加粗实例
加粗常见文字样式布局,一般CSS和HTML标签都会用到,根据需求设置。
