在一般的CSS布局制作时候,我们常常会用到display对应值有block、none、inline这三个值。下面我们来分别来认识和学习什么时候用什么值。这里通过CSS display知识加实例、图演示讲解方法来学习和了解DIV CSS display。
一、CSS display使用 - TOP
以下为DIV CSS运用dispaly,说明这里dispaly值任意
CSS代码:
.HTML8{display:none}
Html对应运用:
<div class="HTML8">我是测试内容</div>
根据以上可以自己DIV+CSS下,看看使用结果
常用display
1、div{display:block} 有换行作用。
案例:图片做背景,隐藏图片上文字//www.yfnd.net/css/55.shtml
2、div{display:None } 隐藏对象及对象内容。
案例:CSS隐藏HTML内容 //www.yfnd.net/css/55.shtml
3、div{display:Inline } 在一排显示。
代表案例,对li列表默认一排显示li{display:Inline }
二、display的值有哪些 - TOP
Css display值与解释-(详细可见CSS手册的CSS display手册)
参数:
block :块对象的默认值。用该值为对象之后添加新行
none :隐藏对象。与visibility属性的hidden值不同,其不为被隐藏的对象保留其物理空间
inline :内联对象的默认值。用该值将从对象中删除行
compact :分配对象为块对象或基于内容之上的内联对象
marker :指定内容在容器对象之前或之后。要使用此参数,对象必须和:after及:before 伪元素一起使用
inline-table :将表格显示为无前后换行的内联对象或内联容器
list-item :将块对象指定为列表项目。并可以添加可选项目标志
run-in :分配对象为块对象或基于内容之上的内联对象
table :将对象作为块元素级的表格显示
table-caption :将对象作为表格标题显示
table-cell :将对象作为表格单元格显示
table-column :将对象作为表格列显示
table-column-group :将对象作为表格列组显示
table-header-group :将对象作为表格标题组显示
table-footer-group :将对象作为表格脚注组显示
table-row :将对象作为表格行显示
table-row-group :将对象作为表格行组显示
三、css display block - TOP
Display:block是我们常用的,block也是Display默认的值。
解释:该对象随后的内容自动换行。
css display block实例
CSS代码:
.HTML8{display:block}
Html对应运用代码:
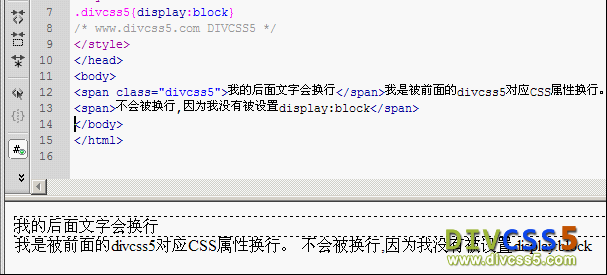
<span class="HTML8">我的后面文字会换行</span>我是被前面的HTML8对应CSS属性换行。
<span>不会被换行,因为我没有被设置display:block</span>
对应结果截图:

说明这里使用span作实例,一个被设置CSS样式,一个未设置,自己可以对比被设置DIV display:block样式的对象随后的内容被换行。
四、css display none隐藏内容 - TOP
此display的none值,我们也常常使用,用于隐藏对象内容,被隐藏的对象也不会占用自身固有宽度高度空间。
详情可见CSS隐藏讲解://www.yfnd.net/css/55.shtml
五、css display inline - TOP
Display:inline,我们常常在li中使用它。功能是让li排成一排(称:删除行)。
接下来我们以一个未设置li列表与一个设置css Display inline样式对比实例演示演示。
Css代码
ul.HTML8 li{display:inline}
解释:ul.HTML8对应li css样式属性为display:inline
Html对应代码:
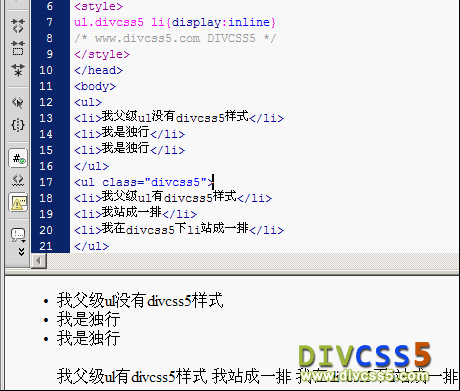
<ul>
<li>我父级ul没有HTML8样式</li>
<li>我是独行</li>
<li>我是独行</li>
</ul>
<ul class="HTML8">
<li>我父级ul有HTML8样式</li>
<li>我站成一排</li>
<li>我在HTML8下li站成一排</li>
</ul>
演示结果图:

说明:设置css为display:inline的li对象,li被排成一排,而未设置的li列表对象仍然继承原来自身独占一行的CSS样式。
以上是HTML8为大家整理和展示的关于CSS display常用的属性对应display none、display inline、display block值的详细讲解与实例,希望对你有帮助。同时有什么问题或疑问请到HTML8的CSS论坛发贴讨论、求助。
