DIV CSS字体(font-family)
CSS font-family字体样式设置属性知识教程篇,CSS font-family-CSS字体样式知识教程。在网页中我们常常对网页中文字设置字体,我们即可使用font-family实现字体样式设置。
此文关于使用CSS设置对象字体样式篇。从html的字体到css字体使用CSS教程。
一、原始的html字体设置 - TOP
Html的文字字体设置代码:
<font face="黑体">我是黑体字</font>
二、CSS字体设置 - TOP
CSS 字体属性单词
font-family
CSS字体 css font-family使用方法:
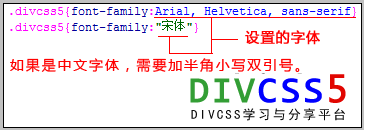
font-family:"设置字体名称";

字体分析图
exp:
CSS运用实例代码:
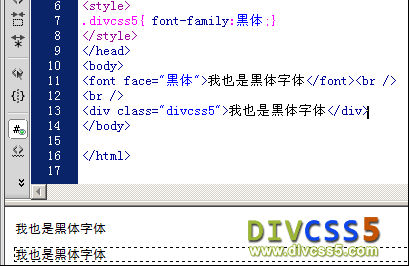
.HTML8{ font-family:"黑体";}
对应html代码:
<div class="HTML8">我也是黑体字体</div>
案例截图:

说明:以上的css font-family 字体案例,包括了原始的html的字体设置和css 字体设置。
三、字体选择技巧 - TOP
CSS 字体常见我们使用“黑体”、“宋体”此2种中文字体,这是为什么呢,因为网页载入选择字体时候是调用访问者系统文字库的文字字体,如果没有找到字体那将显示默认的网页字体。而每个人安装的操作系统(XP\VISTA\WIN7等系统)默认包括此几种中文字体。这样我们要使用每个人操作系统自带都有的字体作为网页字体,所以不能设置我们单独安装的文字字体。如果我们设置自己单独安装的字体,在自己电脑上会实现设置字体样式,而到其它用户浏览此网页时候此网页内文字字体会大变样。
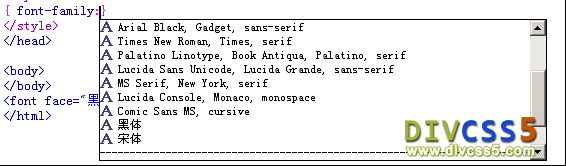
一般我们使用DW选择字体,如下图:

我们在VIP课程中有介绍选择CSS属性及值的技巧。
我们推荐常用字体有:
宋体、黑体、微软雅黑、Arial, Helvetica, sans-serif此4种字体。
通常为了IE9兼容中文字体,需要将中文字体转换为Unicode编码://www.yfnd.net/css/325.shtml
简写认识:font:12px/1.5 Arial, Helvetica, sans-serif;CSS font: //www.yfnd.net/css/74.shtml
四、font-family总结 - TOP
使用css font-family对对象文字进行字体设置,注意使用常用字体,不要将自己安装的字体设置为网页的字体,这样一来别人浏览你网页的时候没有这样字体造成,文字不美观。通常推荐字体:黑体、宋体、微软雅黑、Arial, Helvetica, sans-serif。
你可能还需要认识以下文字字体知识:
CSS 文字: //www.yfnd.net/css/74.shtml
CSS字体颜色: //www.yfnd.net/css/293.shtml
CSS 下划线: //www.yfnd.net/css/970.shtml
