CSS font-size字体文字大小样式属性-字体大小样式篇:
本节HTML8为大家介绍通过CSS样式设置文字字体大小知识,涉及CSS样式单词font-size。
- 目录
一、设置字体大小CSS单词与语法
基本语法结构:
.HTML8{font-size:12px;}
设置了文字大小为12px像素
Font-size+字体大小数值+单位
单词:font-size
语法:font-size : absolute-size | relative-size | length
取值:xx-small | x-small | small | medium | large | x-large | xx-large
xx-small:最小
x-small:较小
small:小
medium:正常(默认值),根据字体进行调整
large:大
x-large:较大
xx-large:最大
也可取具体长度单位值
二、font-size使用方法
font-size:12px; 设置对象具体字体大小为12px
font-size:xx-small; 设置文字大小为最小
font-size:small; 设置文字字体大小为小
font-size:x-large;设置对象字体大小为较大
font-size:larger;设置对象字体大小为大
font-size:smaller;相对于父容器中字体尺寸进行相对减小
font-size:50%;相对于父容器中字体尺寸进行相应调整为50%大小
font-size:150%;相对于父容器中字体尺寸进行相应调整为150%大小
三、使用效果与截图
对应CSS+div代码:
<!DOCTYPE html >
<html >
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>font-size字体大小测试-HTML8实验</title>
<style type="text/css">
body{ font-size:12px; line-height:24px;}
.exp1{font-size:12px;}
.exp2{font-size:xx-small;}
.exp3{font-size:small;}
.exp4{font-size:x-large;}
.exp5{font-size:larger;}
.exp6{font-size:smaller;}
.exp7{font-size:50%;}
.exp8{font-size:150%;}
</style>
<!-- yfnd.net -->
</head>
<body>
<div class="exp1">我被font-size值为12px大小</div>
<div class="exp2">我被font-size值为xx-small大小</div>
<div class="exp3">我被font-size值为small大小</div>
<div class="exp4">我被font-size值为x-large大小</div>
<div class="exp5">我被font-size值为larger大小</div>
<div class="exp6">我被font-size值为smaller大小</div>
<div class="exp7">我被font-size值为50%大小</div>
<div class="exp8">我被font-size值为150%大小</div>
</body>
</html>
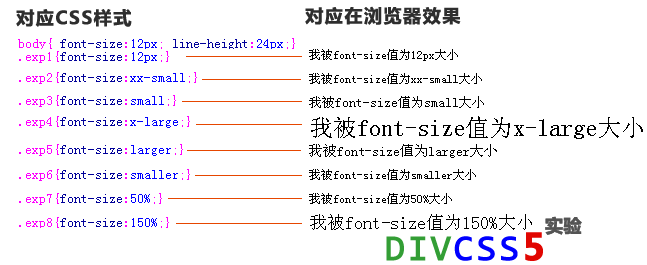
Font-size样式设置与IE浏览对比效果图:

FONT-SIZE样式属性演示图
四、font size=5什么意思
有时我们看见或遇到如:
<font size="5">内容</font>
这个方法也是直接使用font标签加size设置对象字体大小。这里5代表设置对象字体大小为5号字。
大家可以使用此方法测试测试比如设置size="2"、size="3"、size="8"等等不同值观察观察区别并掌握。
五、CSS font-size常见运用
5-1、直接标签内使用font-size设置对象内容字体大小
<div style="font-size:14px">我被设置字体大小为14px</div>
5-2、使用标签与CSS样式分离设置对象内容字体大小(推荐)
CSS代码:.HTML8{ font-size:16px;}
对应HTML DIV代码:<div class="HTML8">我被CSS font-size样式设置字体大小为16px</div>
我们常常以此方法来设置对象字体大小。也就是所说的表现与CSS样式分离。
六、font-size案例
1、文字大小案例CSS代码:
#HTML8{ font-size:14px;}
.HTML8{ font-size:18px;}
2、字体大小案例HTML代码:
<div id="HTML8">我大小为14px</div>
<div class="HTML8">我大小为18px</div>
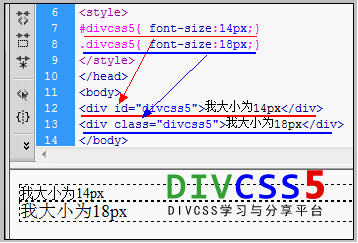
3、font-size案例截图

font-size文字字体大小案例截图
七、对CSS font-size总结
我们使用CSS font-size设置对象字体大小样式,一般设置文字字体大小以具体长度单位值来确定对象内容文字大小。总之记住如CSS代码font-size:14px,即设置对象字体大小为14px(像素)。
对于对对象文本字体大小的样式控制设置我们可以使用font-size+具体数字+单位,即可实现对象内文字大小控制。一般字体大小为正,除了使用数字加单位设置对象文字文字大小实现,也可以以百分比进行文字大小设置如(100%)实现文本字体大小,大家下来可以试试。
扩展:如过遇到谷歌浏览器Chrome设置具体字体大小小于了12px会出现设置无效,此时可以看看解决谷歌浏览器设置文字字体小于12px方法://www.yfnd.net/css/321.shtml
扩展相关阅读:
div字体大小
