HTML8教大家如何使用DIV+CSS去掉html中b加粗和strong加粗样式
1、使用CSS样式属性单词:
font-weight
2、语法
去掉对象加粗:font-weight:normal
文字字体加粗:font-weight:bold
更多css加粗-css font-weight知识://www.yfnd.net/css/882.shtml
3、CSS去除html b和html strong加粗样式案例
去除html加粗标签加粗案例,假如我们需要对"HTML8"命名div盒子里的b加粗和strong加粗标签所加粗内容去除加粗样式(html b加粗与strong加粗区别)。
1)、去掉加粗Css代码:
.HTML8 b{font-weight:normal}
.HTML8 strong{font-weight:normal}
以上2段代码分别设置HTML8对象内b标签和strong标签去掉加粗样式(font-weight:normal)
2)、去掉加粗html代码:
<div>
<b>我在b标签内</b><br />
<strong>我在strong标签内</strong>
</div>
<p></p>
<div class="HTML8">
<b>我在加粗标签b内,但被CSS样式去除加粗</b><br />
<strong>我在加粗标签strong内,但被CSS样式去除加粗</strong>
</div>
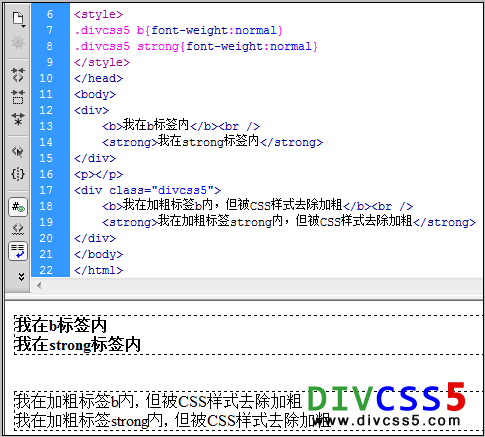
3)、案例截图
去掉去除html b加粗标签加粗样式,和去除去掉html strong加粗标签加粗样式案例截图
希望大家根据HTML8示范案例下来练习实践一次,此去掉删除html加粗标签加粗样式。
4、div css去掉html加粗标签加粗样式总结
为什么要去除去掉html加粗标签本身加粗样式,通常我们布局时候考虑标签重用,有时也考虑搜索引擎优化,对文字字体加上加粗标签(html b加粗或html strong加粗)后,但不需要加粗样式,这个时候我们就可以使用font-weight:normal去掉b和strong本身加粗样式,让html加有加粗标签内容文字变正常(不加粗)。有时我们只需对某处的html加有加粗标签地方内容不加粗,我们可以如上案例那样,在建立css样式选择器时候前面加一个上级css类(css样式命名如案例:.HTML8 b{...})即可只去掉需要对应css类下加粗标签不加粗样式。