2013-02-05 13:49:44 div CSS font-style斜体字体倾斜体样式italic oblique normal,CSS实现斜体倾斜字体样式教程篇
Div+css实现字体斜体样式_文字font-style斜体样式,实现CSS斜体与CSS去掉斜体标签斜体样式经验教程篇
一、常用斜体语法
常用字体样式设置font-style: italic
兼容各大浏览器
normal : 正常的字体(默认字体样式,可用于去掉html i斜体标签默认斜体样式)
italic : 斜体。对于没有斜体变量的特殊字体,将应用oblique
oblique : 倾斜的字体
扩展:css字体
二、css斜体案例
我们对HTML8盒子里的文字字体设置为italic斜体,oblique倾斜体,使用font-style:normal去掉html <i>斜体标签默认斜体样式。
1、css代码:
<style>
.HTML8_italic{ font-style:italic}
.HTML8_oblique{ font-style:oblique}
.HTML8_normal i{ font-style:normal}
/* 去掉HTML8_normal对象I斜体标签默认斜体样式 */
</style>
2、html代码片段:
<div class="HTML8_italic">我被加斜体</div>
<div class="HTML8_oblique">我被加倾斜</div>
<div><i>我加I标签斜体</i></div>
<div class="HTML8_normal"><i>I斜体被CSS去掉</i></div>
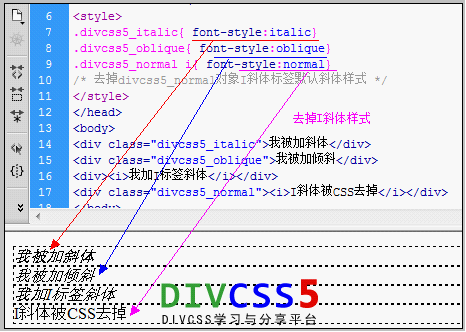
3、div css斜体案例截图

通过div css实现文字字体斜体样式
本案例分别设置一般斜体样式、特色斜体倾斜样式、去掉<I>标签斜体样式。
CSS去掉i斜体标签斜体方法://www.yfnd.net/css/419.shtml
三、扩展知识
Html斜体
Html u
html i
I斜体标签
Html斜体标签
css加粗
html b html strong
四、总结
让对象盒子里的文字字体为斜体,可以对对应盒子加css样式font-style:italic即可实现对象内文字字体为斜体。同时我们案例也演示了使用CSS去掉斜体样式,使用CSS font-style:normal去掉I斜体标签斜体样式。
