DIV CSS white-space norma nowrap强制同一行内显示所有文本文字,让所有文字内容中一排显示不换行。
让文字不自动换行,无论CSS宽度设置多少,所有文字都在一行内显示。特别是标题列表,我们想一行只显示一条标题内容,而有时宽度有限标题文字多了width(宽度)又有限,这样会造成文字自动换行,这个时候我们可以使用white-space样式让他一排显示不换行,当然我们为了隐藏超出的文字内容我们可以再加一个css overflow:hidden样式。
扩展了解知识:
1、html br换行://www.yfnd.net/html/324.shtml
2、html p段落://www.yfnd.net/html/360.shtml
3、CSS隐藏超出溢出宽度高度内容方法://www.yfnd.net/css/345.shtml
一、white-space语法与结构
1、white-space语法:
white-space : normal nowrap
2、white-space参数:
normal : 默认处理方式
nowrap : 强制在同一行内显示所有文本,直到文本结束或者遭遇br标签对象才换行。HTML8推荐使用white-space:nowrap强制不换行。
3、white-space说明:
white-space设置或检索对象内文本显示方式。通常我们使用于强制一行显示内容
通常我们使用white-space:nowrap强制文本文字内容不换行,在对象内一行显示完所有文字内容。
二、white-space实践案例
我设置2个对象盒子,一个设置强制同行显示文本内容。第二个设置强制同行显示,但使用html br标签观察效果。为了white-space案例应用效果,我设置css宽度一定120px,css高度为60px,css行高 line-height为20px 。
1、css代码
<style>
div{ width:120px; height:60px; line-height:20px}
.HTML8{ white-space:nowrap}
</style>
2、html代码片段
<div class="HTML8">内容将在一行内强制显示完整</div>
<div class="HTML8">内容使用br换行<br />
将会不被<br />换行显示</div>
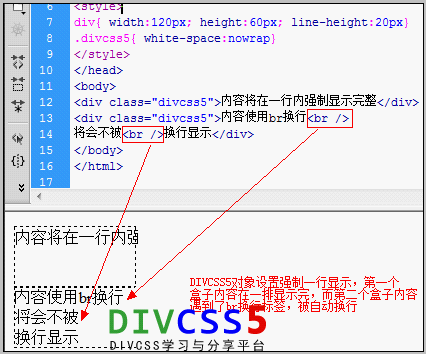
3、white-space实例截图

white-space强制不换行与强制br标签换行
三、white-space总结
日常我们为了让文字内容在一行内显示完,哪怕宽度不够也不能换行,我们可以使用white-space样式,但如果遇到了html br强制换行标签,无论是设置white-space与否都会被<br>强制换行。
