CSS样式实现溢出超出DIV边框宽度高度的内容自动隐藏方法
平时我们布局时候,有的文字内容多了会超过溢出我们限制的高度,有的图片会撑破DIV,让网页错位变乱。
这样我们就需要解决如何使用CSS来超出设置CSS宽度和CSS高度的内容自动隐藏掉,又不撑破DIV布局。
特别是在IE6,如果内容超出对象高度和宽度承载,将会被撑破增高,这个时候我们可以利用以下解决方法。
一、解决CSS样式
这时我们可以使用CSS overflow样式解决:
对应样式overflow:hidden
Div{overflow:hidden}
这样设置后,假如DIV对象设置一定宽度高度,此时加入overflow:hidden将会隐藏超出DIV宽度高度的内容包括图片。
相关阅读:css实现溢出超出文字内容显示省略号
二、隐藏超出内容案例
1、隐藏超出对象宽度高度文字内容
假如我们在一个布局中为了美观对齐,有时我们需要设置了对象高宽后就固定了,这个时候需要实现无论多少内容文字都不要超出设置宽度高度布局,这个时候我们需要overflow:hidden帮忙。
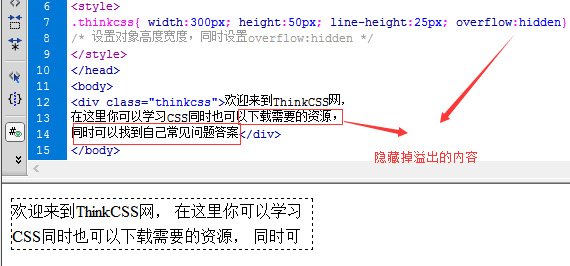
<style>
.HTML8{ width:300px; height:50px; line-height:25px; overflow:hidden}
/* 设置对象高度宽度,同时设置overflow:hidden */
</style>
<div class="HTML8">欢迎来到HTML8网,
在这里你可以学习CSS同时也可以下载需要的资源,
同时可以找到自己常见问题答案</div>
隐藏多余文字内容方法案例截图

CSS隐藏超出盒子内容方法示范截图
这样设置了overflow:hidden无论多少内容都会隐藏对象设置宽度和高度以外装不下的内容。
2、隐藏超出对象宽度的图片部分案例
这里设置一个一定CSS宽度和CSS高度的对象盒子,放一个大的图片,然后使用overflow:hidden隐藏其超出部分。
Css代码
<style>
.HTML8{ width:300px; height:50px; line-height:25px; overflow:hidden}
/* 设置对象高度宽度,同时设置overflow:hidden */
</style>
Html代码
<div class="HTML8">
<img src="//www.yfnd.net/uploads/allimg/130219/1_130219231214_1.jpg" />
</div>
截图
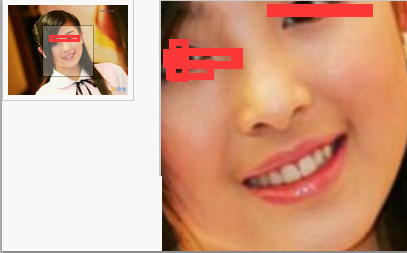
本身图片大小为:

案例原始大图片

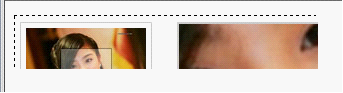
DIV CSS隐藏后截图
设置宽度和高度,图片大仍然也会将DIV撑破的,避免撑破如果设置宽度 高度,可以再加上overflow:hidden,避免无论是图片过大还是文字过多都不会溢出或撑破DIV盒子。
总结要想让内容不超出对象设置宽度高度限定,那就使用overflow:hidden隐藏超出多余部分即可。
