2013-02-23 15:18:04 css5为大家通过图文案例学习去掉html i斜体标签斜体样式,通过i标签的去掉斜体与非去掉斜体对比掌握通过CSS去掉斜体样式方法。
css去掉斜体html I标签斜体样式属性
有时我们使用了<i></i>斜体标签,但又想不然其对象不斜体显示,这个时候我们可以设置CSS样式来实现去掉i斜体标签css字体斜体样式。
一、认识I标签
html i斜体(i斜体教程://www.yfnd.net/html/358.shtml),对文字字体实现斜体(稍微倾斜)显示。
<i>我被斜体</i>
扩展阅读:
1、css 加粗 css font-weight
2、css下划线 css text-decoration
3、css 斜体
二、DIV+CSS去i斜体样式
假如一个对象盒子CSS命名为“.HTML8”,其内使用了html i标签,这个使用我们想使用div css去掉其斜体样式,我们对对象i设置font-style:normal样式即可(扩展阅读:css font-style)当然可以不用html i标签而通过font-style设置css斜体样式。
CSS代码:
.HTML8 i{ font-style:normal}
三、CSS案例之去掉与没有去掉i斜体样式对比
我们2个DIV对象盒子一个CSS 命名为“.HTML8”去掉其内<i>标签斜体样式,另外一个div不设置class也不去掉i斜体样式
1、CSS代码
.HTML8 i{ font-style:normal}
/* CSS指针 让HTML8对象内的i标签才去掉斜体样式 */
2、HTML代码片段
<div class="HTML8">
HTML8案例 <i>我被去掉斜体样式</i>
</div>
<div>
HTML8案例 <i>我未去掉斜体样式</i>
</div>
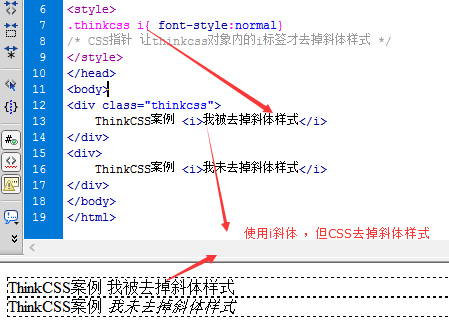
3、斜体去掉与非去掉对比案例截图

CSS去掉斜体样式与没有去掉斜体对比
四、扩展与总结
去掉对象i标签斜体样式使用“font-style:normal”CSS样式即可实现。更多设置对象其它样式可以进入font-style教程学习。
