2013-03-07 23:47:47 DIV+CSS+JQ js自动切换幻灯片,此幻灯片简洁大方,图片+标题的图文CSS幻灯片。
简单大方DIV+CSS+JQ自动切换图文幻灯片特效

DIV+JS幻灯片特效效果截图
一、特效介绍
此CSS幻灯片特效可用于企业站、门户自动切换广告幻灯片,本幻灯片特效非FLASH,是完全DIV+CSS+JS版特效。幻灯片切换的图片和文字可自由修改添加删除等操作。
1、此幻灯片CSS代码
- #slideshow{position:relative;height:195px;width:425px;
border:10px solid #ddd;margin:0 auto 15px;}
/* css注释: 为了能显示完整所以对CSS代码进行换行 */- #slideshow div{position:absolute;top:0;left:0;z-index:8;
opacity:0.0;height:195px;overflow:hidden;background-color:#FFF;}- #slideshow div.current{z-index:10;}
- #slideshow div.prev{z-index:9;}
- #slideshow div img{display:block;border:0;margin-bottom:10px;}
- #slideshow div span{display:none;position:absolute;bottom:0;left:0;
height:50px;line-height:50px;background:#000;color:#fff;width:100%;}- #slideshow div.current span{display:block;}
2、HTML代码片段截图

代码 截图
可见此幻灯片完全可以修改图片与不同文字包括html a超链接地址。
二、使用帮助
这里需要注意此幻灯片特效使用了jQuery库,也就是大家所说的JQ特效,所以在使用时候注意JS文件引入html文件里。

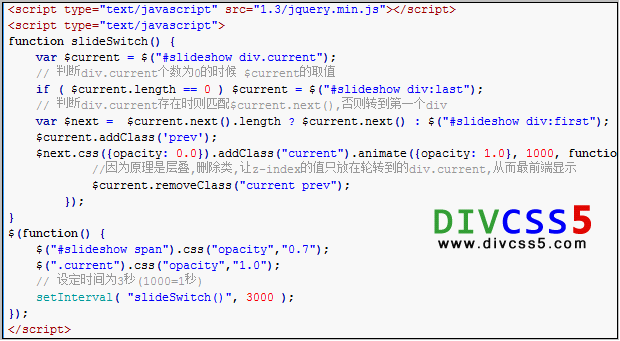
JQ引入与部分放入html网页中JS代码截图
使用时候只需设置CSS width、css height和替换html img图片即可改造成达到自己所需幻灯片CSS特效。
扩展知识:html中引入css文件
三、演示与打包下载
在线演示://www.yfnd.net/yanshi/2013030707/
完整网页源代码打包下载:
