使用CSS样式隐藏图片作为背景图片上方的文字内容
此类问题我们常见于LOGO处使用,我们想让图片作为背景,而图片上方放A链接文字内容,但html锚文本功能仍然正常也能鼠标点击使用。
一、用到的CSS单词
根据以上描述,将使用DIV CSS样式单词如下:
1、css background - CSS 背景
2、css text-indent - CSS缩进
3、html a锚文本标签
4、css display:block显示块
5、css width宽度
6、css height高度
以上CSS属性样式单词使用解释
我们使用background背景是将图片设为背景显示;
使用text-indent缩进是隐藏a链接内容
使用<a>链接标签是对文字设置锚文本链接。
扩展阅读:
1、CSS隐藏内容方法
2、css 背景
3、css背景颜色
4、背景图片
5、css a样式
6、css鼠标指针
7、CSS隐藏超出DIV宽度高度限制内容
8、CSS解决图片过大撑破撑开DIV布局
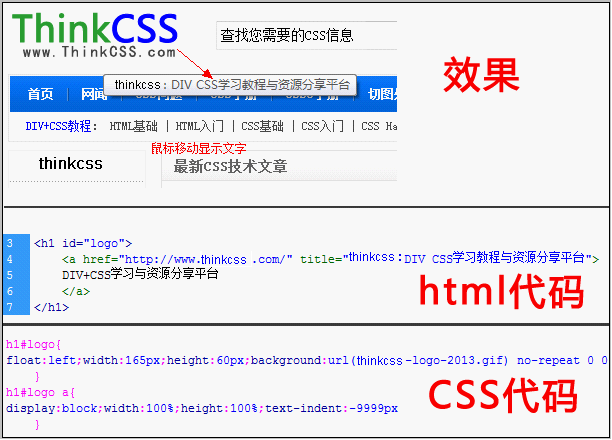
二、背景图片隐藏上方文字实际应用截图

CSS实现图片上文字隐藏实际使用截图
图片作为背景而html代码内看不到图片,但文字也存在,却是文字隐藏图片显示出,鼠标也能点击指向。
三、实际使用案例
接下来HTML8带领大家实现HTML8网站LOGO布局(实现logo图片上文字内容隐藏同时超链接保留)。
实例案例描述
这里便于观察CSS DIV案例效果,我们就来实现HTML8的网站LOGO布局。
LOGO图片地址://www.yfnd.net/img201301/HTML8-logo-2013.gif
扩展阅读:html img图片
1、CSS 代码:
h1#logo{
float:left;width:165px;height:60px;
background:url(//www.yfnd.net/img201301/HTML8-logo-2013.gif) no-repeat 0 0}
/* CSS注释:float设置浮动,并设置CSS宽度和CSS高度 CSS背景
为了便于截图我们将CSS代码换行排版
*/
h1#logo a{display:block;width:100%;height:100%;text-indent:-9999px}
/* css注释:display:block是让#logo内A标签成块显示,并以上级100%高度和100%宽度显示
text-indent此属性为CSS 缩进样式,我们设置为负值的9999px,也就隐藏了a标签内文字
这样一来就显示了h1标签背景图片,隐藏了文字又实现了A锚文本超链接
*/
2、HTML代码:
<h1 id="logo">
<a href="//www.yfnd.net/" title="HTML8:DIV CSS学习教程与资源分享平台">
DIV+CSS学习与资源分享平台
</a>
</h1>
<!-- html注释:这里便于截图观察,我们将HTML代码换行排版 -->
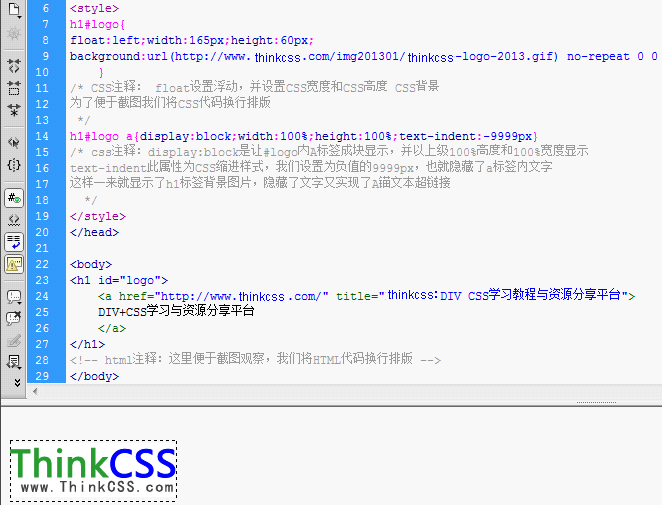
3、案例效果

隐藏图片上文字实例截图
在浏览器显示结果,大家可跟着HTML8给出实例代码思考并完成DIV+CSS实践,在浏览器中测试测试。
重要解释:本来HTML里h1标签内设置了文字内容,但是设置“text-indent:-9999px”样式,实质是让文字向左平移9999px距离,自然在一般分辨率显示屏上无法看到9999px边缘内容,自然使用此CSS技巧实现了文字隐藏同时,背景图片显示正常。
在线演示:点击进入
四、HTML8总结
我们让图片作为CSS背景、同时上面放上文字,又让文字隐藏,这个对于SEO来说比较实用。但实际操作时候注意图片大小高宽,在设置对象DIV盒子时候注意高度宽度适合,并使用CSS background背景样式、text-indent、css display等样式单词实现。根据HTML8案例多实例实践即可学会。如果不想用A锚文本隐藏图片上文字,可以将a标签换成span标签、div标签、em标签均可效果相同。
