2013-03-26 10:07:19 css设置div宽度方法有哪些,css div宽度设置代码与方法总结篇
CSS中如何设置div的宽度?
我们在CSS布局中常常对指定DIV设置一定宽度,这里HTML8为大家介绍两种设置DIV宽度(width)的方法。
一、外部CSS样式设置DIV宽度
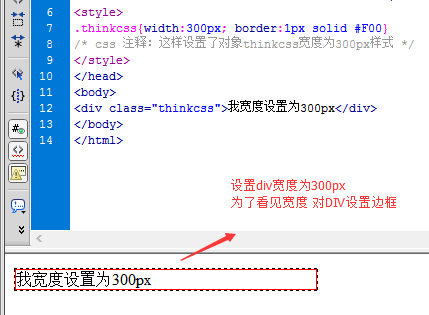
首先我们新建命名一个CLASS或ID的类,这里CSS命名为“.HTML8”,以class引用。并且设置宽度为300px,CSS选择器代码如下:
.HTML8{width:300px}
/* css 注释:这样设置了对象HTML8宽度为300px样式 */
针对DIV使用代码:
<div class="HTML8">我宽度设置为300px</div>
宽度设置截图:

外部CSS宽度设置案例截图
二、div标签内设置CSS宽度样式
假如这里也是对DIV标签设置css width为300px,div标签内设置CSS样式,我们就需要style属性值。
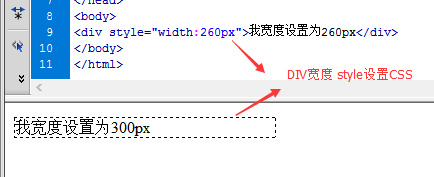
直接得到HTML代码片段:
<div style="width:260px">我宽度设置为260px</div>
标签内设置宽度样式截图:

标签内使用style属于设置CSS样式截图
三、div宽度设置代码总结
设置DIV标签的宽度我们可以外部新建一个类并用class或id应用设置其CSS样式,也可以直接标签内用style属性应用CSS样式。希望以上设置div盒子宽度方法对你有帮助。
扩展阅读:
1、css 图片最大宽度
2、css 图片宽度高度设置
3、html div标签
