2013-03-29 12:12:59 div css td宽度设置定义方法与代码篇
css td宽度控制定义与设置
使用CSS对html表格td设置宽度样式方法介绍,首先我们知道宽度样式单词为“width”,通常对td设置宽度,一般是对多组<td></td>标签里某一组设置宽度,或者设置多对里的每个td标签都设置不同的宽度,那我们就需要对td加一个class或id选择器(如何选择class和id)有多个不同我们就做新建几个class或id,以便区别与其它同级td标签。
实例如下:
<table>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
</table>
假如table总宽度为300,而这3对宽度方便为100px,150px,200px,这个时候我们就需要新建命名三个不同class选择器,CSS代码如下:
.HTML8-td-1{width:100px}
.HTML8-td-2{width:150px}
.HTML8-td-3{width:200px}
对应html源代码如下:
<table>
<tr>
<td class="HTML8-td-1">宽度为100px</td>
<td class="HTML8-td-2">我宽度为150px</td>
<td class="HTML8-td-3">我宽度为200px</td>
</tr>
</table>
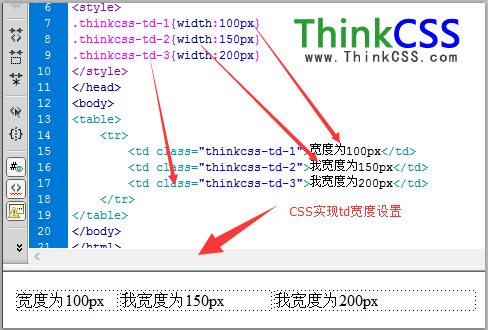
效果截图:

使用css 对td宽度设置案例截图
以上使用css设置td宽度方法与案例,希望对你有帮助。
扩展了解,直接对html td标签设置宽度,我们直接td标签加入width宽度属性即可,html源代码如下:
<table>
<tr>
<td width="100">宽度为100px</td>
<td width="150">我宽度为150px</td>
<td width="200">我宽度为200px</td>
</tr>
</table>
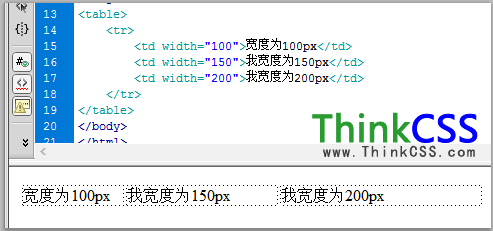
效果截图

直接td标签内设置宽度截图
直接td标签设置宽度与值
注意是,直接在td标签内设置width宽度属性其值是不需要加网页长度单位的。
以上是使用css设置td宽度与html td标签直接设置宽度方法,希望能掌握并灵活使用,有时候使用css td宽度有时候td标签直接加入width,这需要根据需求选择。
