CSS对P段落之间间隔距离调整如何设置解决篇
在网页中文章段落一般我们用html<p>标签进行分段,使用P标签上一段文章与下一段文章中间就会产生距离,如何控制P与P之间间距呢?接下来HTML8为大家全方位介绍段落间距距离如何调整与设置。
通过CSS设置上下段落之间距离常见有三种方法,分别如下:
一、line-height行高
我们对line-height的值设置越大,段落间距将会增大,同时字与字行距也会增加,不推荐用此line-height样式设置段落间距距离。为了观察效果,我们分别设置CSS line-height为20px与50px对比观察效果。
关键CSS代码:p{line-height:22px}
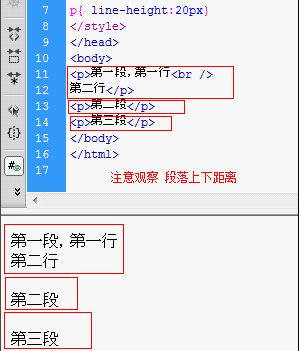
1、line-height为20px案例,DIV+CSS代码:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>段落案例</title>
<style>
p{ line-height:20px}
/* css 注释: 设置行高为20px */
</style>
</head>
<body>
<p>第一段,第一行<br />
第二行</p>
<p>第二段</p>
<p>第三段</p>
</body>
</html>

css段落间距css行高为20px案例截图
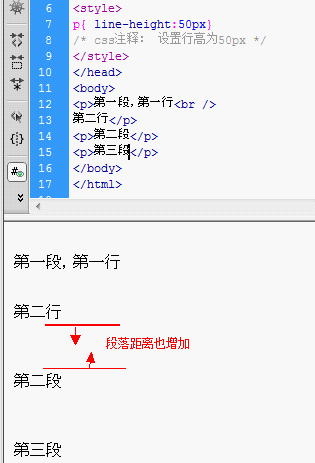
2、css行高为50px案例,CSS DIV代码:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>段落案例</title>
<style>
p{ line-height:50px}
/* css注释: 设置行高为50px */
</style>
</head>
<body>
<p>第一段,第一行<br />
第二行</p>
<p>第二段</p>
<p>第三段</p>
</body>
</html>

行高line-height实现段落间距
HTML8分别设置20px和50px行高样式案例,对比发现不同行高值,段落上下间距也产生不同距离,所以使用line-height可以设置段落间距距离,但这里HTML8不推荐使用line-height设置段落之间间距。
二、css padding内补白(内边距)
可以推荐使用padding设置段落上下间距。通过设置上下内补白,内距离即可实现p段落上下间距设置。
关键字:p{padding:10px 0}
接下来HTML8以案例演示CSS段落上下距离设置。
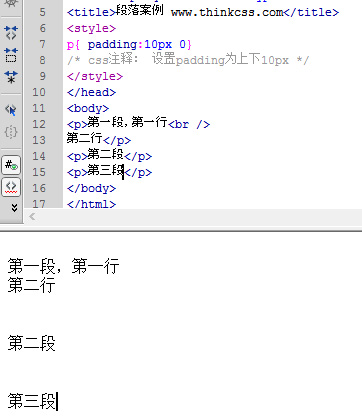
1、设置上下内补白为10px(padding:10px 0)
完整css+div代码:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>段落案例</title>
<style>
p{ padding:10px 0}
/* css注释: 设置padding为上下10px */
</style>
</head>
<body>
<p>第一段,第一行<br />
第二行</p>
<p>第二段</p>
<p>第三段</p>
</body>
</html>

padding段落间距
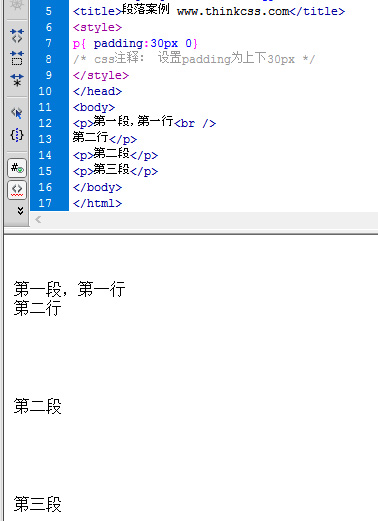
2、设置上下内补白为30px(padding:30px 0)
div css代码如下:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>段落案例</title>
<style>
p{ padding:30px 0}
/* css注释: 设置padding为上下30px */
</style>
</head>
<body>
<p>第一段,第一行<br />
第二行</p>
<p>第二段</p>
<p>第三段</p>
</body>
</html>

上下padding间距为30px效果
小结:通过对p标签设置padding上下补白即可实现段落之间间距,同时HTML8也推荐使用padding样式实现段落间距距离设置。
三、css margin外边距
CSS段落间距调整之margin实现上下段落之间间距距离样式设置,我们知道margin是设置上下左右对象与对象之间距离设置,这里段落也可以使用此css样式实现间距。这里HTML8依然以设置两组margin样式进行对比观察。
关键样式单词:p{margin:10px 0}
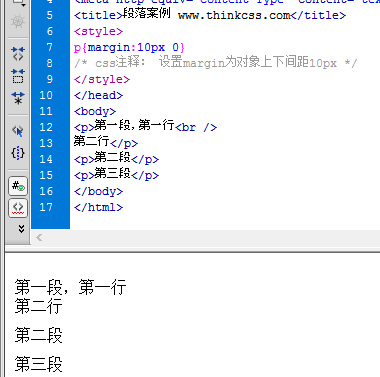
1、css设置margin上下间距为10px,html+css代码:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>段落案例</title>
<style>
p{margin:10px 0}
/* css注释: 设置margin为对象上下间距10px */
</style>
</head>
<body>
<p>第一段,第一行<br />
第二行</p>
<p>第二段</p>
<p>第三段</p>
</body>
</html>

设置margin段落上下间距为10px
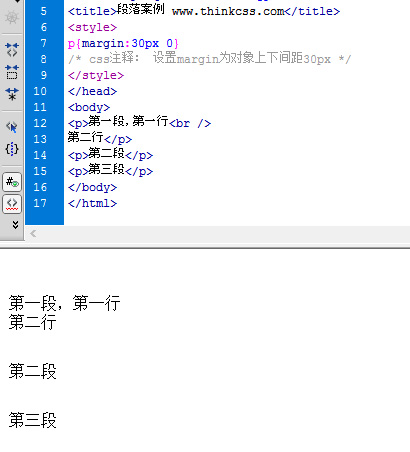
2、css设置margin上下间距为30px,完整代码如下:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>段落案例</title>
<style>
p{margin:30px 0}
/* css注释: 设置margin为对象上下间距30px */
</style>
</head>
<body>
<p>第一段,第一行<br />
第二行</p>
<p>第二段</p>
<p>第三段</p>
</body>
</html>

设置p标签上下margin间距为30px
小结:我们观察margin上下间距设置为10px和30px实现了间距调整目的,这里也推荐使用margin对段落上下间距设置。
四、段落间距总结
文章分段,一般使用html p标签,而对分段间距设置我们推荐使用padding和margin实现,这样可轻松调间距距离,实现段与段之间距离排版美化。
扩展知识:
1、css padding
2、css margin
3、css line-height(css行高)
4、css字间距
