2013-05-24 18:04:40 在html文件和css文件中css如何注释,怎么注释最好,注释有什么作用,css5通过基础知识介绍与案例让大家认识掌握注释。
CSS如何注释_CSS中如何加注释_CSS怎么注释方法问题解答篇
在DIV+CSS网页中时常使用html注释与css注释,而各种注释大多作用是在重要代码处加上注释说明注明意思。比如写了一段代码是比较特殊的时常需要改动的CSS代码,为了以后一下即可找到此段代码,这个时候加入CSS 注释加以说明,即可起到说明提示作用。
在CSS中如何加注释-怎么加注释呢?
其实很简单CSS注释语法为:
/* 注释内容 */
注释是以“斜杠+星号”开始,“星号+斜杠”结束,需要注意是注释字符均为英文半角小写。
EXP
假如HTML8写了一段CSS代码,我们为了他人看的清楚是什么意思,这段代码是哪部分的CSS样式选择器,我们即可在CSS中加CSS注释。
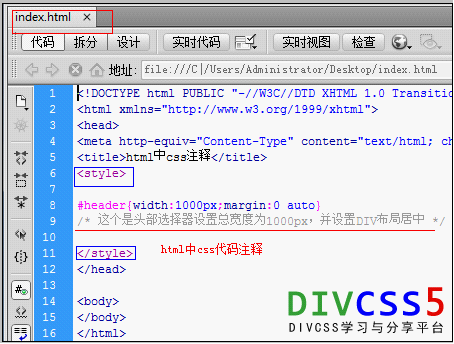
1、html网页中css注释

html文件中css 注释截图
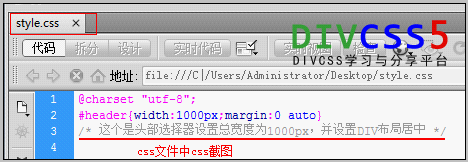
2、css文件中css代码中css注释

css文件css代码中css注释截图
分析:
“/* 这个是头部选择器设置总宽度为1000px,并设置DIV布局居中 */”
这段代码即是css代码中加的注释说明,浏览器不会解释也不会被直接呈现给浏览者。只有用户打开CSS文件才会看见此段注释与注释内容。
扩展阅读:
1、css隐藏
2、css隐藏超出div内容
3、html 注释
