2013-05-27 09:15:31 如何让div显示边框border样式,通过CSS样式让DIV边框显示。
如何让div显示边框样式呢?
很简单css边框样式单词是border,使用border即可让div或span或h1、p等对象实现需要边框样式。
我们给一个div类css 命名为“HTML8”,盒子加一个1px红色边框,为了观察效果,同时对这个div盒子设置css width和css height样式。
1、css代码:
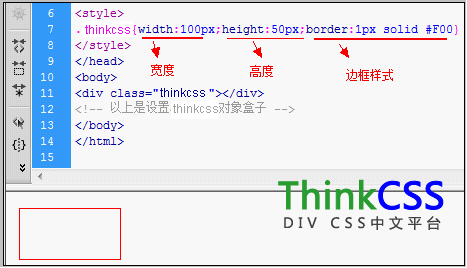
- .HTML8{width:100px;height:50px;border:1px solid #F00}
- <div class="HTML8"></div>
- <!-- html注释:以上是设置HTML8对象盒子 -->
3、div盒子边框显示效果截图

div成功显示边框效果截图
相关推荐阅读:
1、如何给div加一个边框
2、css实线边框
3、div css border边框
4、css虚线边框
