一般对div选择器样式设置:hover ie6浏览器不支持,如li:hover img:hover .abc:hover非a链接标签设置hover其ie6均不支持,这里为大家整理完美兼容让ie6支持hover赋予css样式。
扩展阅读:
1、css a hover
2、css超链接样式
3、ie6 png透明兼容
对于类似的“p:hover”、“img:hover”、"li:hover"、".abc:hover"、“#header:hover”...IE6不支持hover,鼠标经过不会出现赋予css样式,以下我们个大家介绍一种最简单兼容各大浏览器特别针对IE6支持:hover解决方法。
首先需要对body样式设置一个插件文件(csshover.htc),这样ie6即可支持hover表达式。
让IE6支持hover解决方法步骤如下:
一、csshover.htc下载
下载压缩包文件解压后得到文件“csshover.htc”,为了避免css样式引入“csshover.htc”路径出错,将此文件与css文件放到相同文件夹内。这里实验就不单独新建css文件,就只有一个"index.html"文件,所以这里将“csshover.htc”与“index.html”放到相同文件夹里。

放入相同文件夹内
二、在body样式选择器内引入文件
定义在body样式选择器内“body { behavior:url("csshover.htc"); }”,可放于样式代码最前面。

body选择器内定义引入csshover.htc
这样就大功告成,此网页css样式定义如div:hover、li:hover、p:hover、自定义命名css选择名称(.abc:hover)、img:hover,所定义赋予样式IE6均支持了。
特别特别注意:
要成功需要直接在HTML中加以下代码(HTML文件内直接引入csshover.htc文件):
- <style>
- body{behavior:url("csshover.htc");} /* 使用时候注意路径正确 */
- </style>
注意csshover.htc路径。
三、ie6支持hover案例
我们分别进行三个实验实例。
1、实验实例描述
第一个实例:对img标签赋予hover(即 img:hover{...} )样式,鼠标经过时图片边大,出现边框与padding距离;
第二个实例:对li标签赋予hover(即 li:hover{...} )样式,鼠标经过时候ul li标签出现黑色边框;
第三个实例:对自己随便命名css样式选择名称赋予hover(即 .abc:hover{...} ),鼠标经过此abc对象DIV盒子时候,对象内文字变为红色。
2、此三个小实验实例CSS代码如下:
- body { behavior:url("csshover.htc"); }/* css注释:别忘记csshover.htc,使用时候注意路径 */
- img{width:165px; height:60px; background:#090;}/* 原本图片宽度和高度背景颜色 */
- img:hover{width:200px; height:200px; padding:3px; border:2px solid #00F; cursor:pointer}
- /* hover鼠标经过赋予让图片变宽 高,设置padding和2px蓝色边框、css cursor为鼠标指针样式 */
- li:hover{ border:1px solid #000}/* li列表标签鼠标经过出现黑色边框 */
- .abc:hover{ color:#F00}/* 对象.abc鼠标经过其内容css字体颜色变红色 */
3、三实验对应HTML源代码:
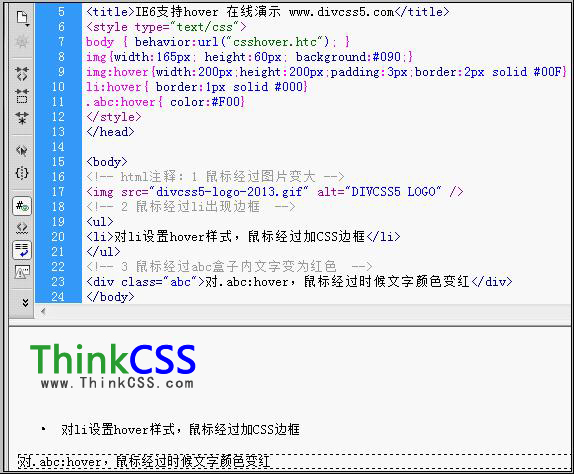
4、实例DW截图

IE6支持hover在DW软件截图
5、案例演示:查看演示
6、完整解决ie6支持:hover打包下载(包括了案例使用图片素材、index.html超文本文件、csshover.htc文件)
