2010-01-13 06:15:17 CSS设置字体 DIV内文字字体样式如何设置CSS设置字体 DIV内文字字体样式如何设置,怎么设置对象内文字字体样式,比如黑体、宋体、微软雅黑、英文字体等字体如何设置?
CSS设置字体 DIV内文字字体样式如何设置,怎么设置对象内文字字体样式,比如黑体、宋体、微软雅黑、英文字体等字体如何设置?
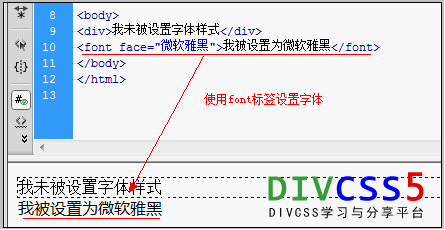
一、font标签设置字体
<font face="微软雅黑">我被设置为微软雅黑</font>

font标签face设置字体样式
font标签设置face字体属性其值即可设置不同字体
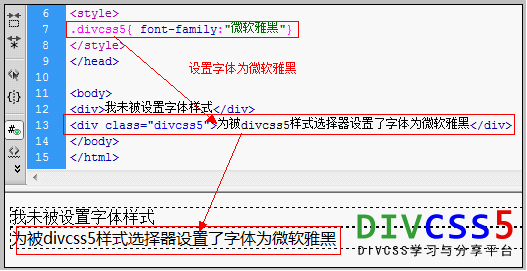
二、css设置字体样式
css字体样式单词为font-family
.HTML8{font-family:"微软雅黑"}
<div class="HTML8">为被HTML8样式选择器设置了字体为微软雅黑</div>

css设置字体截图
三、常用中文字体
常用的中文字体:
1、黑体
2、宋体
3、微软雅黑
请勿乱添加自己电脑安装字体,不然会造成因为客户电脑没有安装你设置字体,造成设置字体样式失效。
四、中文字体的中文字需要转unicode编码
为了避免IE9等浏览器对直接设置中文字体汉字兼容问题,ie9中文汉字字体造成line-height失效,建议将设置字体的中文汉字转为unicde,转码后设置字体效果相同不受影响,会兼容有些浏览器不支持中文汉字的问题。
黑体 转unicode为 \9ED1\4F53
宋体 转unicode为 \5B8B\4F53
微软雅黑 转unicode为 \5FAE\8F6F\96C5\9ED
1、常见字体unicode编码表
2、ie9不支持中文字体解决
3、css字体颜色
4、css字体大小
