2013-07-11 20:58:57 点击删除按钮后 弹出确认对话框弹窗特效避免误删操作脚本JS特效,可用于需要提示操作动作的对话框CSS JS特效。
点击删除按钮后 弹出确认对话框弹窗特效避免误删操作脚本JS特效,可用于需要提示操作动作的对话框CSS JS特效。
特别是有时我们怕不小心一点击,就误操作造成不好结果,我们需要这样一个弹出对话框来确认操作步骤,避免有时直接删除、修改、提交等操作。

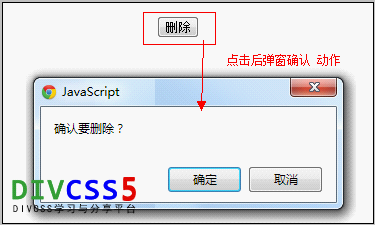
避免误操作 弹窗确认提示框特效截图
完整实例HTML代码:
- <!DOCTYPE html>
- <html xmlns="http://www.w3.org/1999/xhtml">
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
- <title>点击删除按钮后 弹窗确认删除对话框 在线演示 yfnd.net </title>
- </head>
- <body>
- <p>
- <script language="javascript">
- function delcfm() {
- if (!confirm("确认要删除?")) {
- window.event.returnValue = false;
- }
- }
- </script><form action="del.html" target="_blank" method="get">
- <input name="" type="submit" value="删除" onClick="delcfm()" /></form>
- </p>
- <p>特效代码说明:单击删除的超链接后将执行delcfm()函数,在对话框中,如果点击"确定",
函数将返回true值,就将页面转到<a>标签中的链接页面执行删除的页面;如果点击"取消",函数将返回false值,
<a>标签将不转到执行删除的页面。</p>- </body>
- </html>
本实例是使用表单input按钮进行实例,大家可换成其它如A链接标签,需要有此步标签内加入“ onClick="delcfm()"”代码。
在线演示:查看案例
打包下载:
