2013-07-21 14:48:30 DIV默认自动换行如何实现DIV不换行与换行灵活应用与解决。DIV盒子没有赋予CSS样式时,默认DIV盒子是独占一行(宽度为100%)。
DIV不换行与DIV换行 DIV默认自动换行了解篇
DIV盒子默认是换行独占100%宽度:
DIV盒子没有赋予CSS样式时,默认DIV盒子是独占一行(宽度为100%)。
如下默认情况HTML代码:
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8" />
- <title>div实例 yfnd.net</title>
- </head>
- <body>
- <div>第一个div</div>
- <div>第二个盒子</div>
- </body>
- </html>
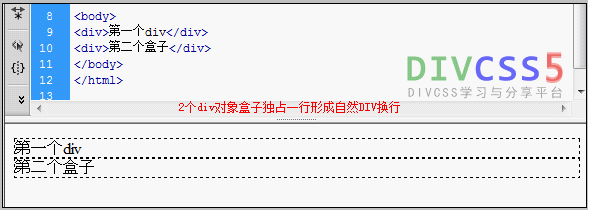
独占一行div盒子截图

2个div对象盒子独占一行,形成自动换行布局效果截图
通过以上DIV案例,我们可以观察到DIV的确默认情况下是独占一行宽度100%。
如何让DIV并排不换行呢?
1、对div设置float
2、对div设置display样式
一、对div设置float浮动样式
对div设置float:left样式相当于是让div对象靠左,自然失去了本身宽度样式。
让DIV+CSS实现DIV并排不换行实例代码:
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8" />
- <title>无标题文档</title>
- <style>
- div{ float:left}
- </style>
- </head>
- <body>
- <div>第一个div盒子</div>
- <div>第二个div盒子</div>
- </body>
- </html>
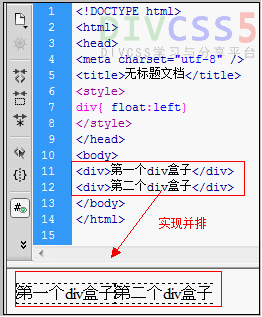
说明:我们对div设置了float:left
实例效果截图:

使用css浮动样式让div失去默认的100%宽度
二、对div设置display并排样式
通过对div设置display:inline样式让div同样失去默认100%独占一行的宽度。
display:inline意思是让对象并排显示。
1、实例HTML源代码:
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8" />
- <title>div并排实例 yfnd.net</title>
- <style>
- div{ display:inline}
- </style>
- </head>
- <body>
- <div>第一个div盒子</div>
- <div>第二个div盒子</div>
- </body>
- </html>
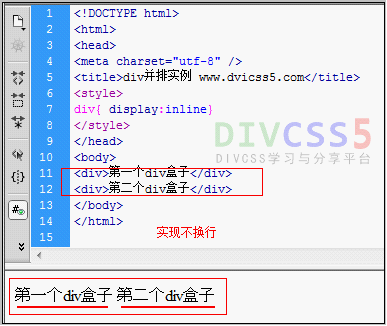
2、实现不换行div效果截图

使用css display实现div不换行截图
总结:实现div不换行其实是让div默认独占一行的样式去掉,去掉可以使用float和display样式。
