2013-08-04 15:29:22 通过CSS样式实现对文字字体与下划线之间距离,可调节文字与下划线间距,本文通过图文实例来介绍下划线距离设置。
如何通过CSS对文字下划线设置距离呢?比如让下划线与文字上下间距再间隔开点。
一、实现所需CSS样式:
使用padding-bottom、border-bottom两个样式实现字体文字下划线距离设置。
传统的css下划线text-decoration样式只能设置其文字下划线样式而无法实现下划线与文字间距调整。所以借助与padding和border两个属性模拟下划线实现文字与下划线之间距离可调节。
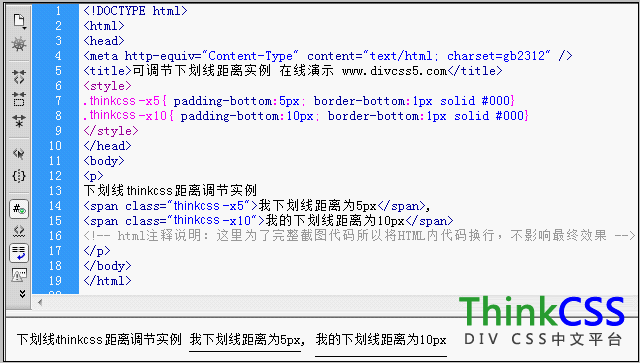
二、可调节的文字下划线距离实例
我们对两段文字进行设置不同距离的下划线,观察其实现CSS样式代码。
- <!DOCTYPE html>
- <html>
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
- <title>可调节下划线距离实例 在线演示 yfnd.net</title>
- <style>
- .HTML8-x5{ padding-bottom:5px; border-bottom:1px solid #000}
- .HTML8-x10{ padding-bottom:10px; border-bottom:1px solid #000}
- </style>
- </head>
- <body>
- <p>
- 下划线HTML8距离调节实例
- <span class="HTML8-x5">我下划线距离为5px</span>,
- <span class="HTML8-x10">我的下划线距离为10px</span>
- <!-- html注释说明:这里为了完整截图代码所以将HTML内代码换行,不影响最终效果 -->
- </p>
- </body>
- </html>
2、有距离间距下划线效果截图

CSS+DIV实例:CSS实现文字下划线间距控制效果截图
3、在线演示:查看案例
4、案例打包下载:
5、设置下划线总结
本来的下划线专用css样式text-decoration:underline可以设置文字下划线但不能实现下划线与文字间距调节,这样我们不使用text-decoration:underline下划线属性,使用下边框+padding-bottom下内补白边距来实现这样的样式,变通实现需求,也是CSS布局常见解决问题与布局网页方法。
扩展与下划线相关知识:
1、css下划线
2、DIV CSS如何去除去掉下划线
3、CSS去文字超链接下划线
4、CSS下划线颜色
5、网页文字添加下划线方法
6、html下划线
7、css下划线为虚线
