2013-08-14 20:07:04 div的使用方法,div的用法介绍通过基础介绍和DIV CSS实例讲解DIV用法图文演示。
DIV的用法之DIV使用方法篇
首先要认识DIV是什么,div是HTML标签“<div>”。
DIV用法的语法
<div>内容</div>
div作为html网页中常用的标签,其默认样式是独占一行,其CSS样式需要重新赋予。比如对div宽度、高度等样式设置、内部字体大小、字体颜色都需要通过CSS来实现。
通俗认识div,div作用就是实现布局、实现对内容样式控制、实现各种各样的布局效果。
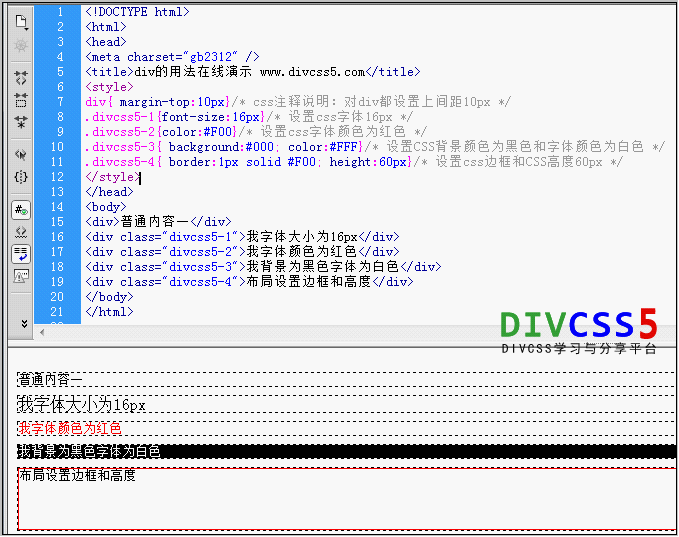
DIV的用法实例,这里通过对div设置不同CSS样式,观察其效果。
<!DOCTYPE html>
<html>
<head>
<meta charset="gb2312" />
<title>div的用法在线演示 yfnd.net</title>
<style>
div{ margin-top:10px}/* css注释说明:对div都设置上间距10px */
.HTML8-1{font-size:16px}/* 设置css字体大小16px */
.HTML8-2{color:#F00}/* 设置css字体颜色为红色 */
.HTML8-3{ background:#000; color:#FFF}/* 设置CSS背景颜色为黑色和字体颜色为白色 */
.HTML8-4{ border:1px solid #F00; height:60px}/* 设置css边框和CSS高度60px */
</style>
</head>
<body>
<div>普通内容一</div>
<div class="HTML8-1">我字体大小为16px</div>
<div class="HTML8-2">我字体颜色为红色</div>
<div class="HTML8-3">我背景为黑色字体为白色</div>
<div class="HTML8-4">布局设置边框和高度</div>
</body>
</html>
2、css div的实例效果截图

div用法实例截图通过DIV CSS实例介绍DIV使用方法
3、在线演示:查看案例
4、打包下载研究:
