2013-08-23 17:16:03 div width应用与width设置篇,通过图文+代码实例让大家掌握div设置width
div width应用与设置
width是设置对象宽度属性样式。
div{width:90px}
DIV中如何使用width样式?
我们介绍两种使用方法,一种为div标签内直径使用,另外一种外部css样式实现width宽度设置。
一、直径div标签设置width
在div标签内使用style属性即可加width等css样式。
我们设置标签内加width设置div宽度为480px
1、完整html源代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>width标签内使用 实例 yfnd.net</title>
</head>
<body>
<div style=" width:480px; border:1px solid #000; height:100px;">
设置宽度为480px 为了观察效果设置黑色CSS边框,并设置css高度100
</div>
<!--
html注释说明:
width:480px 设置css width为480
border:1px solid #000 设置黑色边框
height:100px 设置高度为 100
-->
<span style=" width:550px; border:1px solid #F00; height:120px; display:block">
在span设置width宽度550px css border红色边框,高度为120
</span>
<!--
html 注释说明:
width:550px 设置css width为550
border:1px solid #F00 设置红色边框
height:120px 设置css高度为 120
display:block 让span块化
-->
</body>
</html>
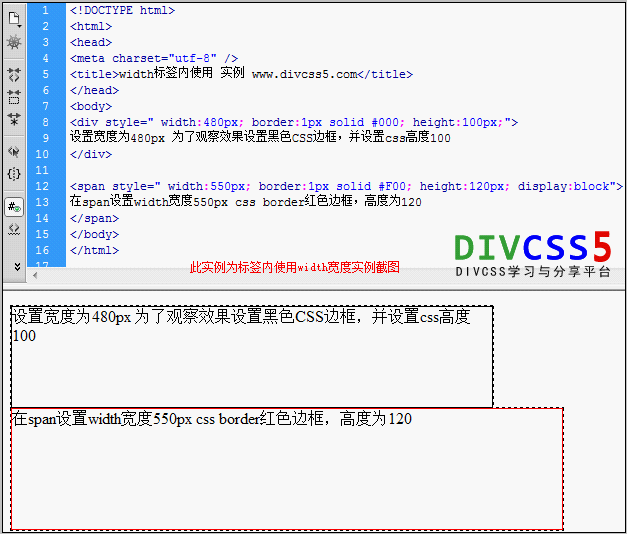
2、截图

width标签内使用效果截图
width直接在标签内使用style使用。
二、外部CSS样式使用width
上面实例是直接在html标签内使用width宽度属性,我们接下来使用外部CSS样式方法实现。
1、实例CSS+DIV代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>width标签内使用 实例 yfnd.net</title>
<style>
.divs{width:480px; border:1px solid #000; height:100px}
.spans{width:550px; border:1px solid #F00; height:120px; display:block}
</style>
</head>
<body>
<div class="divs">
设置宽度为480px 为了观察效果设置黑色CSS边框,并设置css高度100
</div>
<span class="spans">
在span设置width宽度550px css border红色边框,高度为120
</span>
</body>
</html>
本身实例依然是标签内使用width效果,只不过将标签内CSS样式提到外部实现标签外部使用width宽度。
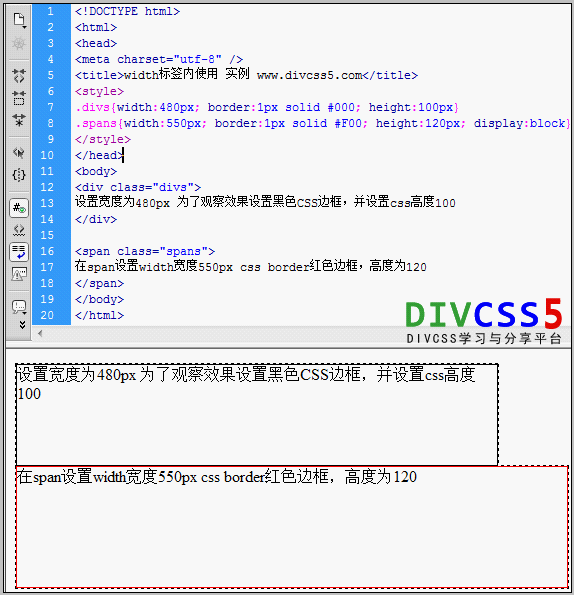
2、效果截图

外部CSS样式使用width样式截图
总结:对div使用width,可以直接使用style加入width宽度样式使用,同时也可以外部CSS样式表使用width。无论是外部还是标签内基本width语法结构相同,其值为数字+html单位。
相关推荐阅读:
1、css height
2、div宽度
3、div宽度自适应
4、css td宽度
5、图片CSS宽度
6、让图片不超过DIV宽度
7、div全屏宽度
8、解决图片撑破
