2013-09-09 19:57:11 div css margin-left认识与实例,对象外左间距样式在线演示实例讲解与图文教程。
DIV+CSS之margin-left对象距离左间距设置篇
一、margin-left语法:
div{margin-left:10px}
设置div对象靠右间距为10px
margin-left的值可跟具体数字+html单位(例子 margin-left:20px);可跟百分百数(例子 margin-left:10% 左外间距10%);可跟auto(例子 margin-left:auto 自动)。
扩展了解:css margin
二、margin-left解释
此属性是设置对象左侧外间距。
三、margin-left实例
为了观察到margin-left的效果,我们设置3个div盒子,设置宽度均为130px;float:left;高度120px;边框为1px红色,DIV命名分别为“.HTML8-a”、“.HTML8-b”、“.HTML8-c”
对".HTML8-b"设置margin-left:5px;对".HTML8-c"设置margin-right:10px
1、完成html 源代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>margin-left实例 yfnd.net</title>
<style>
.HTML8-a,.HTML8-b,.HTML8-c
{float:left; width:150px; height:120px; border:1px solid #F00}
/* css 注释说明:以上是对三类设置相同属性 */
.HTML8-b{ margin-left:10px}
.HTML8-c{ margin-left:25px}
</style>
</head>
<body>
<div class="HTML8-a"></div>
<div class="HTML8-b"></div>
<div class="HTML8-c"></div>
</body>
</html>
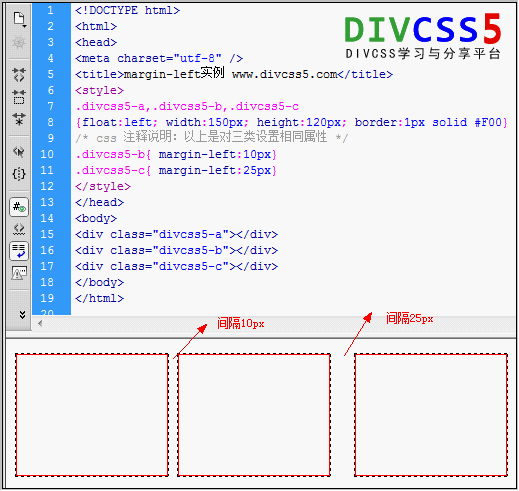
2、margin-left实例截图:

margin-left实例演示效果截图
解释:从上图和代码可以看出margin-left是设置对象与对象之间间距距离,设置了对象左侧外间距距离。
3、在线演示:查看案例
4、margin-left打包下载:
