使用Dreamweaver(简称DW)软件新建一个html网页,dw新建一个标准的HTML超文本网页
前面HTML8介绍过使用记事本来新建HTML网页,记事本弊端,编码容易出错导致网页乱码,接下来HTML8通过图文方式介绍快速新建一个原始的最基础的HTML网页。
第一步,打开DW软件

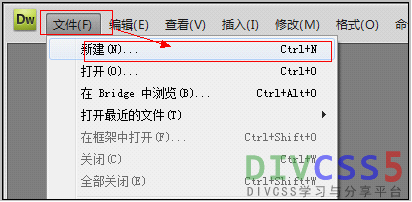
打开DW软件界面局部截图
第二步,新建HTML
第1种,使用快捷键“Ctrl+N”,即可弹出新建网页选项卡。
第2种,点击软件左上角“文件”,再选择“新建”

新建HTML方法截图
第三步,弹出“新建文档”选项卡,选择好后创建

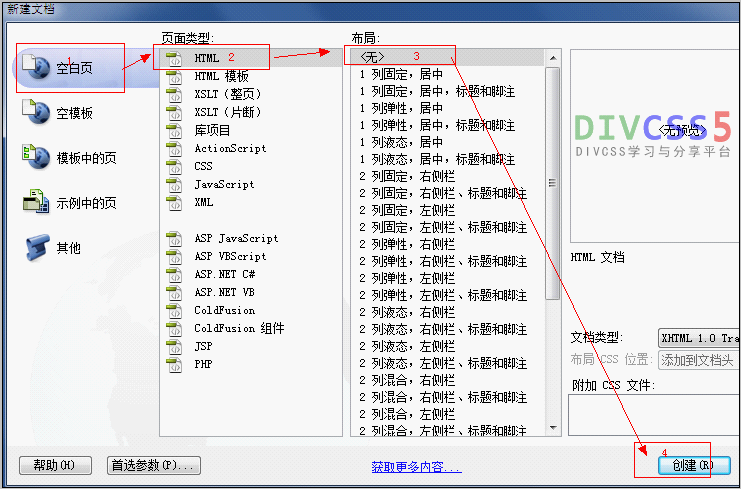
新建文档选项卡操作步骤图
首先点击“空白页”,再选择“页面类型”的“HTML”,再选择“布局”的“五”,最后点击“创建”。

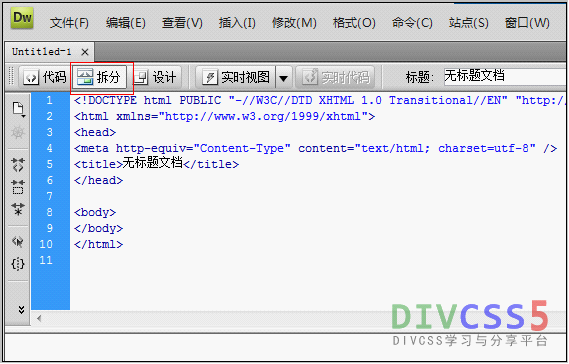
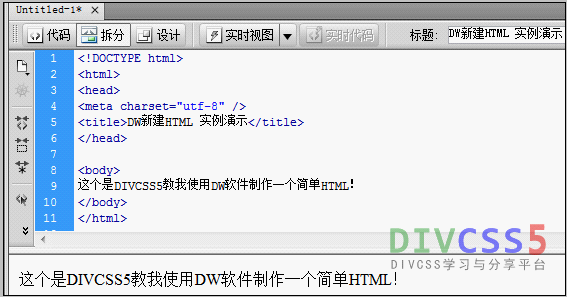
新建好最基础最标准的HTML“拆分”模式下截图
第四步,优化简化基础HTML代码(此步骤可以省略)
!DOCTYPE html进行优化简化得到以下HTML源代码
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8" />
- <title>无标题文档</title>
- </head>
- <body>
- </body>
- </html>

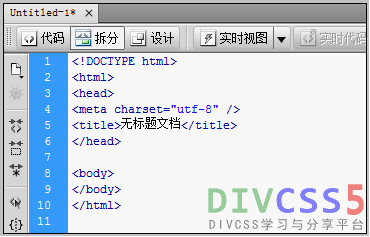
简化后HTML结构截图
第五步,更改title标题标签,body内添加内容
修改添加内容后完整HTML代码
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8" />
- <title>DW新建HTML 实例演示</title>
- </head>
- <body>
- 这个是HTML8教我使用DW软件制作一个简单HTML!
- </body>
- </html>
html实例截图

新建html在DW软件效果截图
第六步,浏览器测试
要在浏览器中测试效果,首先要保存此新建的HTML,便于测试,HTML8把此新建html网页保存到电脑桌面,命名为index.html(一般需要设置电脑显示扩展名)
1、保存HTML
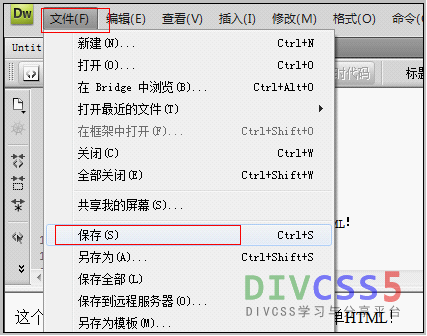
使用快捷键“ctrl+s”或点击DW软件“文件”,再选择点击“保存”。

手动点击“保存”html的截图
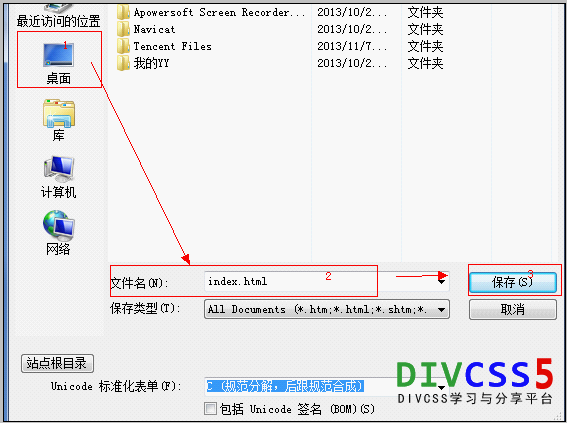
2、弹出保存选项卡,选择填写好

保存选项卡截图
首先点击“桌面”,文件名命名为“index.html”,最后点击“保存”。
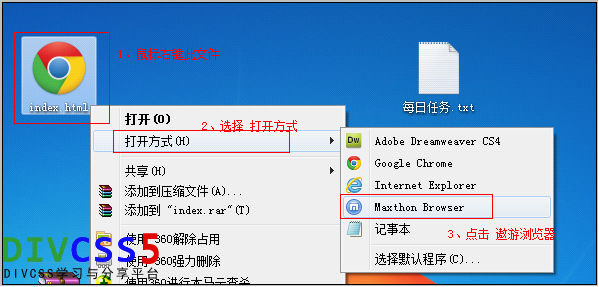
3、使用浏览器打开此网页
这里HTML8使用遨游浏览器打开新建"index.html"网页文件。

选择浏览器打开文件
说明:你可以使用任意浏览器打开html,都没问题。
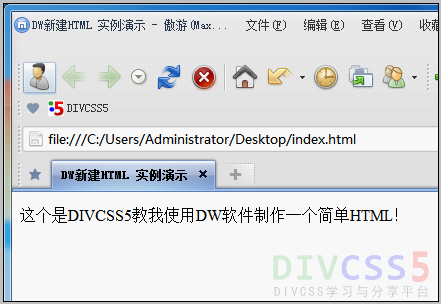
4、遨游浏览器浏览此网页截图

遨游浏览器打开浏览新建html效果截图
在线演示:查看案例
CSS+div实例打包下载:
