2014-04-09 11:11:56 CSS DIV布局中出现单行或多行文字的每行文字内容不能显示全,上下行文字有一点点重叠现象,文字字体只显示一半解决方法,在低版本IE特别明显文字字体显示不全,在谷歌浏览器等高
CSS DIV布局中出现单行或多行文字的每行文字内容不能显示全,上下行文字有一点点重叠现象,文字字体只显示一半解决方法,在低版本IE特别明显文字字体显示不全,在谷歌浏览器等高版本IE浏览器测试还好些。
新手布局时候特别爱出现DIV盒子里文字字体显示不完整,甚至上下行文字有一点重叠现象。

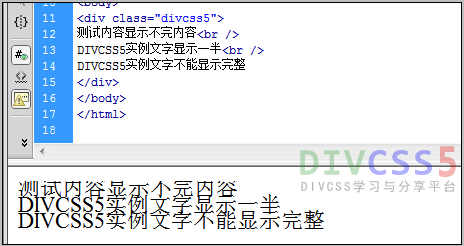
字体文字重叠显示不完整同时有重叠重合效果截图
在DIV+CSS布局中造成这种字体显示不全,显示一半同时多行文字有一点点重叠情况原因:
css行高小于CSS字体大小
意思:在CSS布局中设置字体文字大小值大于行高值。
以上截图对应HTML代码:
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8" />
- <title>HTML8实例</title>
- <style>
- .HTML8{ line-height:16px;font-size:22px}
- </style>
- </head>
- <body>
- <div class="HTML8">
- 测试内容显示不完内容<br />
- HTML8实例文字显示一半<br />
- HTML8实例文字不能显示完整
- </div>
- </body>
- </html>
看出“class=”HTML8””对应CSS设置行高css line-height设置16px,而字体大小css font-size设置为22px,明显字体大小为22px大于css行高16px。
解决方法:
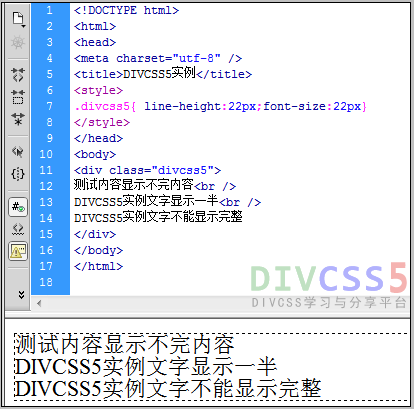
本案例如果字体大小不改变情况下,将line-height的值设置大于或等于22px即可解决
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8" />
- <title>HTML8实例</title>
- <style>
- .HTML8{ line-height:22px;font-size:22px}
- </style>
- </head>
- <body>
- <div class="HTML8">
- 测试内容显示不完内容<br />
- HTML8实例文字显示一半<br />
- HTML8实例文字不能显示完整
- </div>
- </body>
- </html>
这里代码line-height的值设置为22px(只需设置line-height大于等于22px即可),刚好和字体大小值保持一致。这样即可很好解决多行文字有重叠重合现象同时也解决字体显示不完整。

css解决字体显示不完整,重叠现象截图
总结:
终极最简单解决DIV CSS布局中多行文字显示不全有重叠问题,最简单方法设置line-height的值大于或等于字体大小值即可。
相关CSS教程:
1、div css字体重叠重合
2、div与div重叠覆盖
3、css div字体文字行高行距
4、p段落标签行高行距设置
5、CSS让文字不超出div盒子
6、溢出div的内容隐藏
7、css图片不撑开或超出div盒子
8、css布局最后一排文字显示一半
