2014-04-17 15:22:49 div添加内容 给div赋予样式值方法有哪些,DIV赋予样式值在CSS开发中,大家所说的给DIV或SPAN或P等标签赋予值,其实就是给DIV设置什么样的样式,或DIV内添加内容。
DIV赋予样式值在CSS开发中,大家所说的给DIV或SPAN或P等标签赋予值,其实就是给DIV设置什么样的样式,或DIV内添加内容。
一、DIV盒子内添加内容
首先大家要明白DIV是一对有开始 有闭合的标签。
语法:
- <div> </div>
内容就放于<div>与</div>中间。
1、完整HTML实例代码如下:
- <!DOCTYPE html>
- <html xmlns="http://www.w3.org/1999/xhtml">
- <head>
- <meta charset="utf-8" />
- <title>无标题文档</title>
- </head>
- <body>
- <div>欢迎来到HTML8!</div>
- </body>
- </html>
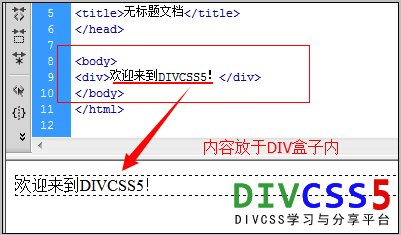
2、在DIV内放内容截图

div内放内容效果截图
二、DIV如何赋予CSS样式
给DIV赋值(赋予样式值)常见方法有两种
1、直接标签内使用样式(标签内设置样式)
在div标签内直接使用style属性即可设置样式。
1-1:标签内CSS样式实例代码如下:
- <!DOCTYPE html>
- <html xmlns="http://www.w3.org/1999/xhtml">
- <head>
- <meta charset="utf-8" />
- <title>无标题文档</title>
- </head>
- <body>
- <div style="color:#F00">欢迎来到HTML8!</div>
- </body>
- </html>
这里直接对div标签使用style属性设置CSS字体颜色color为红色(#F00)
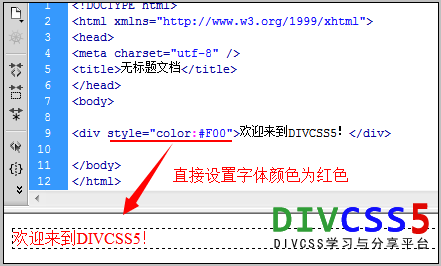
1-2:直接DIV设置赋予样式效果截图

直接标签设置CSS样式效果截图
2、标签外部设置样式
一般在标签内使用id或class引人外部样式,给予DIV设置样式实现。这里我们使用class命名为“HTML8”,引人外部CSS。
2-1:完整HTML+CSS代码:
- <!DOCTYPE html>
- <html xmlns="http://www.w3.org/1999/xhtml">
- <head>
- <meta charset="utf-8" />
- <title>无标题文档</title>
- <style>
- .HTML8{color:#F00}
- </style>
- </head>
- <body>
- <div class="HTML8">欢迎来到HTML8!</div>
- </body>
- </html>
这里直接在HTML中使用style标签设置样式,当然也可以使用link引人外部CSS文件。
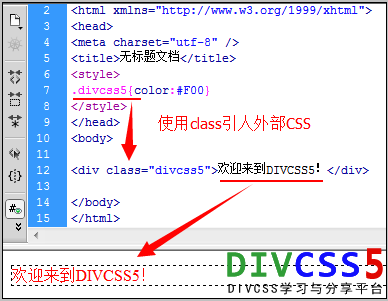
2-2:案例效果截图

DIV标签外部引人样式
三、推荐给DIV标签设置样式方法
在给予DIV赋予样式时,推荐使用外部样式方式设置CSS样式,这样以后维护起来只需修改CSS即可实现样式变化。特别网页多了最好使用CSS文件,将CSS代码装入CSS文件独立出来在HTML中使用LINK标签引人外部CSS文件,修改CSS文件里的CSS可以实现全站对应网页CSS样式修改,方便易于操作。
