2014-05-22 11:30:03 DIV代码大全之DIV使用说明,div可怎么写怎么使用篇。
div代码大全 DIV代码使用说明
一、DIV代码语法
DIV代码是放入小于与大于符号内,即“<div>”。
DIV是一对闭合标签,即“<div>”开始,“</div>”结束的盒子标签。
语法结构:
<div>我是内容</div>
说明:div代码有开始就要必须有闭合。
使用“<div>”开始,“</div>”闭合。
二、DIV嵌套DIV
div标签内可以嵌套无限级DIV。
<div>单独DIV</div>
<div class="box">
<div class="left"></div>
<div class="right"></div>
</div>
以上代码,单独div代码也可以,DIV内嵌套DIV也是可以的。DIV嵌套div非常普遍的布局,也是不可避免的,常见DIV+CSS布局大框架DIV里内就嵌套若干DIV盒子,若干DIV盒子再嵌套更下的DIV盒子,实现各种各样网页布局。
我们把最外层的DIV比作一个房间,而房间里有装物品各种大小盒子,大小盒子里还可以装小盒子,而这些大大小小盒子我们可以看做DIV,所以从空间想象来理解这个嵌套是允许的这样就比较好理解。
三、DIV布局结构
一般DIV用于布局网页结构,比如上下结构、左右结构、更复杂综合的结构我们使用DIV来布局(HTML8在线VIP教程也提供有基本结构布局图文教程)。除了使用DIV布局大结构,小结构而外,对应设置各种各样CSS样式即可实现各式各样漂亮美工布局。
四、div中style使用css代码
div中可以直接写CSS样式代码,只需要DIV代码(标签)中使用style属性即可直接写CSS样式。
案例:
1、DIV代码:
<div style="color:#F00;border:1px solid #000;width:300px;height:100px">你好 HTML8</div>
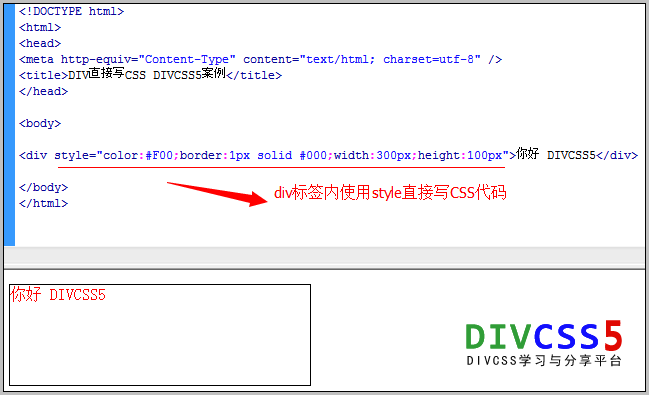
2、完整案例代码与效果截图

div直接写css截图
3、完整HTML案例代码
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>DIV直接写CSS HTML8案例</title>
</head>
<body>
<div style="color:#F00;border:1px solid #000;width:300px;height:100px">你好 HTML8</div>
</body>
</html>
以上HTML代码可以直接拷贝使用后浏览器观察效果。
五、DIV中id与class
在DIV标签中使用id或class设置CSS样式表。
div内id与class使用示范:
<div id=”header”></div>
<div class=”box”></div>
六、div内id与class具体用法与教程可查看以下相关div css文章:
1、id class如何选择
2、id与class区别
3、id与class
4、class与id使用与区别
5、div id
6、div class
7、div属性
8、查看div设置什么样式
