2014-06-24 11:50:16 html头部信息是什么怎么准确判断与应用,网页html头部信息是什么,又怎么准确判断哪些是头部信息与头部信息应用
网页html头部信息是什么,又怎么准确判断哪些是头部信息与头部信息应用
我们说HTML网页头部信息,其实是指html代码结构中代码头部,其包含在head标签内的部分我们叫html头部信息。
首先来看html基本代码
- <!DOCTYPE html>
- <html>
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
- <title>HTML8 - DIV+CSS布局教程学习与CSS资源分享平台</title>
- <meta name="keywords" content="CSS,div+css,div css,CSS教程,css div" />
- <meta name="description" content="HTML8致力于成为中小站长与DIV+CSS网页布局开发制作技术人员的CSS学习平台。" />
- <link href="images2014/home.css" rel="stylesheet" type="text/css" />
- <script type="text/javascript" src="../jquery-1.7.2.mins.js"></script>
- </head>
- <body>
- </body>
- </html>
以上代码是拷贝HTML8首页部分代码。

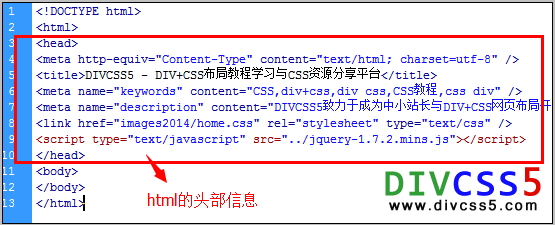
头部信息截图
在HTML代码中<head></head>属于头部信息,也叫HTML头部。
常见HEAD头部必须包含标签:
1、title标题标签:唯一性,必须放head内
2、meta标签:常常用于网页编码(必须)、关键词标签、关键字描述标签、版权、作者等
3、link标签:常常用于引人外部CSS文件、favicon.ico引人等
4、script标签:引人JS文件与HTML内写JS代码
总结:在HTML中<head></head>叫HTML的头部信息,标签内包含以上html标签常见标签内容。
