2014-09-16 09:49:07 单个div对象层水平居中布局实例,使用CSS实现DIV居中,DIV布局居中实例教程。
单个div对象层居中布局实例
特别是新手在对待居中这一词布局时深感疑惑,比如div布局居中、css内容居中等词语是可能比较犯糊涂,这里HTML8为大家介绍单个div层居中实例。
CSS内容居中很简单使用CSS text-align实现(text-align:center这样即可让对象内的内容水平居中)。
布局居中或div布局居中,此时将使用margin样式,可能对新手来说margin好像与居中这一词不相干,但恰巧margin对应div布局居中联系非常紧密。在不设置margin:0 auto时,最外层DIV布局有的浏览器默认居中、有的浏览器靠左,出现这样情况,就是有的浏览器默认情况对div默认给予了margin:0 auto居中,而有的浏览器没有给予margin:0 auto居中,所以要让DIV盒子布局居中只需要margin:0 auto即可实现。
一、布局居中条件
在HTML8中介绍过很多篇布局居中教程,比如布局居中代码、布局居中条件等,实际上都是说对一个最外层DIV盒子设置margin:0 auto后此盒子兼容各大浏览器居中。
二、单个DIV层居中实例思维
这里为了观察到DIV是否居中,此时我们设置一个DIV样式分别给予CSS宽度、CSS高度、CSS边框样式,当然别忘记关键居中样式margin:0 auto,当然一般严谨地说,让一个DIV布局居中,最好对body设置一个text-align:center(CSS内容居中)样式,这样就更加完美。
三、CSS实例具体内容
1、完整代码(CSS+HTML)
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8" />
- <title>单个div居中 HTML8 在线演示</title>
- <style>
- body{ text-align:center}
- .box{margin:0 auto;width:400px; height:100px;border:1px solid #F00}
- </style>
- <!-- yfnd.net -->
- </head>
- <body>
- <div class="box">DIV盒子居中</div>
- </body>
- </html>
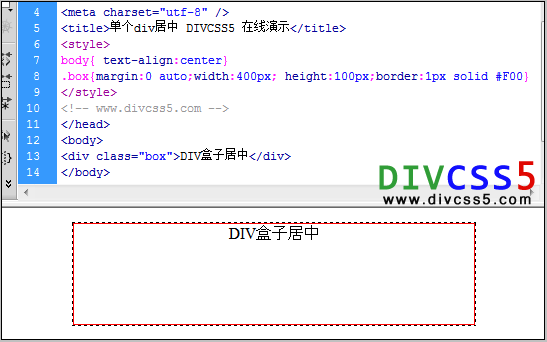
2、DIV CSS实例效果截图

单一div盒子居中实例效果截图
3、在线演示
4、打包下载
