2015-04-29 15:29:30 CSS实现如何让div宽度从零开始自适应,在css布局时,在不对div设置任何样式时,div独占一行默认CSS样式为100%宽度(随浏览器宽度改变而改变-宽度全屏)。如何实现DIV宽度自适应但宽度从
在css布局时,在不对div设置任何样式时,div独占一行默认CSS样式为100%宽度(随浏览器宽度改变而改变-宽度全屏)。如何实现DIV宽度自适应但宽度从零随内容增加而宽度增加?而非一开始即宽度全屏100%宽。
解决方法:
使用CSS float即可让div默认100%自适应宽度变成宽从零开始自适应宽度效果。
css实现div宽度从零开始小案例
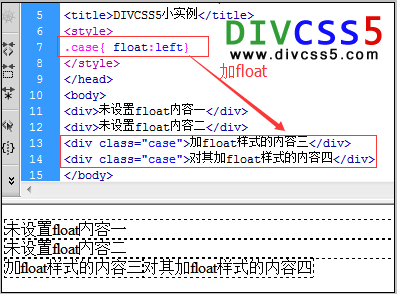
1、完整HTML+CSS代码
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8" />
- <title>HTML8小实例</title>
- <style>
- .case{ float:left}
- </style>
- </head>
- <body>
- <div>未设置float内容一</div>
- <div>未设置float内容二</div>
- <div class="case">加float样式的内容三</div>
- <div class="case">对其加float样式的内容四</div>
- </body>
- </html>
关键代码:对div加float浮动样式,让其宽度非100%开始,而是随内容多少而改变,想span初始宽度一样随内容增加而增宽。
2、div css案例截图

去掉div默认全屏100%宽度效果截图
小结:
通过css对div设置float去掉了div默认全屏宽度样式,但一般要使用这样的从零开始自适应内容宽度的盒子,又不能使用float浮动样式时,通过我们使用span标签即可实现。
