2016-02-27 12:11:59 jquery图片等比例缩放插件,通过css样式固定设置div容器宽度和高度,来设置图片缩放的最大宽度和最大高度。图片尺寸大小,自动匹配div容器的最大宽度或高度,来实现图片等比例缩放
div css布局规定区域尺寸,内部图片等比例缩放,图片排版在固定宽度高度盒子内比如li,div等对象内等比例显示图片并垂直和水平居中排版,让其图片不变形css排版布局。

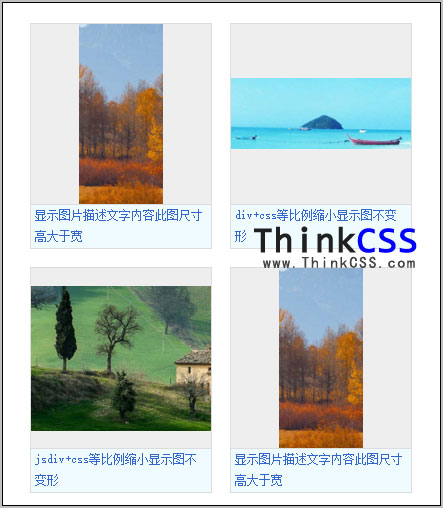
jq+css+div实现图片列表内图片在高宽固定对象内等比例水平和垂直居中显示特效演示截图
jquery div css li图片等比例缩放插件,通过css样式固定设置div容器宽度和高度,来设置图片缩放的最大宽度和最大高度。图片尺寸大小,自动匹配div容器的最大宽度或高度,来实现图片等比例缩放与左右垂直居中。
css等比例缩小排版图片特点:
本布局采用JQ实现兼容各大浏览器,同时div css布局配合JS可以改变排版限制最大宽度高度。
在线演示:
HTML等文件打包下载:
以上图片在div css规定固定限制宽度高度对象内,无论图片多宽多高都将最大限度等比例缩放在对象水平居中和垂直居中显示。
