2016-05-13 09:17:14 在DIV CSS布局中用CSS解决图片IMG与文字在一起时垂直居中,图片和文字在同一排是,让文字和图片一排垂直居中,特别是文字垂直居中与图片排成一排。
在DIV CSS布局中用CSS解决图片IMG与文字在一起一排时垂直居中,图片和文字在同一排是,让文字和图片一排垂直居中,特别是文字垂直居中与图片排成一排。
要想让图片和文字垂直居中对齐的话,可以在IMG标签下添加align=absmiddle属性即可实现,但align=absmiddle属性在W3C验证下通不过[验证地址请查看W3C网页标准验证服务地址],那么是否可以用CSS来代替IMG的align=absmiddle属性来实现垂直居中呢,答案是肯定的。
可以在CSS中加入vertical-align:middle;就能实现了
CSS代码:
- <style>
- div{ border:1px solid #000; margin:10px auto}
- </style>
以上CSS代码是为了便于观察对DIV加边框与本文字图片垂直居中实例无关。
HTML代码:
- <div><img style="vertical-align:middle;"
- src="//www.yfnd.net/imgthink2015/logo.gif" />
- 用CSS实现图片和文字垂直居中对齐
- </div>
- <div><img src="//www.yfnd.net/imgthink2015/logo.gif" />
- 这个是没加样式的效果
- </div>
- <div><img align=absmiddle
- src="//www.yfnd.net/imgthink2015/logo.gif" />
- 这个是在img标签里用align=absmiddle实现图片和文字垂直居中对齐
- </div>
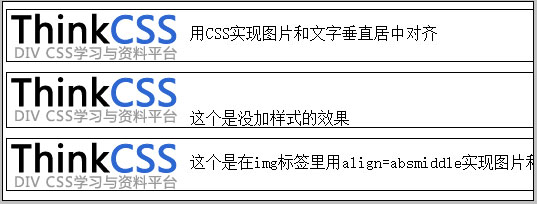
浏览器中效果截图

CSS图片与文字一排垂直居中实现实例截图
以上是在IMG标签加align=absmiddle与CSS vertical-align:middle实现图片与文字在一排时垂直居中。
