DIV css li字体大小样式设置图文教程篇
在ul li布局中,常常会单独改变ul li布局内内容字体大小,怎样设置li CSS字体大小样式的呢?
需要用到CSS样式单词:
设置ul li内文字大小需要用到font-size字体大小样式单词。
接下来thinkCSS介绍两种情况下ul li字体大小设置,即全网页ul li字体大小统一设置,单独ul li字体大小设置(区别去全网页其它地方统一li字体大小)。
一、全网页ul li字体大小设置
对整个网页中ul li字体大小统一设置,只需要在CSS中ul li{设置字体大小}即可轻松实现自己想要li文字大小CSS样式。
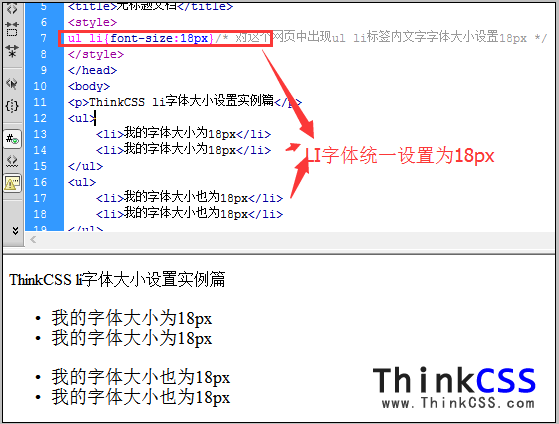
1、HTML+CSS代码如下:
- <!DOCTYPE html>
- <html>
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
- <title>简单ul li字体大小设置</title>
- <style>
- ul li{font-size:18px}/* 对这个网页中出现ul li标签内文字字体大小设置18px */
- </style>
- </head>
- <body>
- <p>HTML8 li字体大小设置实例篇</p>
- <ul>
- <li>我的字体大小为18px</li>
- <li>我的字体大小为18px</li>
- </ul>
- <ul>
- <li>我的字体大小也为18px</li>
- <li>我的字体大小也为18px</li>
- </ul>
- </body>
- </html>
2、实例截图

对HTML内ul li标签内文字字体大小统一设置18px实例截图
二、网页中单独设置li字体文字大小
很多时候在一张网页DIV CSS布局中,多处使用ul li布局,但难免会遇到一处或几处与统一li字体大小不同,这个时候就需要对不同ul li设置对应字体大小。
1、不同ul li内容关键点:
怎么对不同地方li设置不同字体大小呢?
方法一:对ul上一级(父级)表达式设置
- .abc ul li{font-size:20px}
对ul上一级class=abc内,实现对应ul li标签内的文字内容设置字体大小为20px
方法二:直接对ul设置class设置字体大小
- ul.bbb li{font-size:26px}
对ul直接加class=”bbb”,实现对应li内文字字体大小设置为26px
2、在一组UL LI布局中其中一个li内字体大小与其它LI字体大小不同
只需要对那个不同li设置一个class来设置对应不同CSS即可
- ul.cc li{font-size:14px}
- ul.cc li.dd{font-size:18px}
对ul class=cc内li标签内文字字体设置14px,其中ul clas=cc内li class=dd设置字体大小为18px
三、完整ul li字体大小CSS样式设置实例
这里首先对网页中li内字体设置统一字体大小为18px,再分别对两处li内字体大小设置分别为22px和26px。
为了便于实践观察,HTML8将css代码使用stlye标签直接放在html中。
1、HTML代码(body内主要代码)
- <p>HTML8 li字体大小设置实例篇</p>
- <ul>
- <li>字体大小为14px</li>
- <li>字体大小为14px</li>
- </ul>
- <p>对ul不同上一级内li设置不同字体大小</p>
- <div class="abc">
- <ul>
- <li>字体大小为20px</li>
- <li>字体大小为20px</li>
- </ul>
- </div>
- <p>对ul设置class对应实现li不同字体大小</p>
- <ul class="bbb">
- <li>字体大小为24px</li>
- <li>字体大小为24px</li>
- </ul>
- <p>对一组ul列表内其中一个li设置不同字体大小</p>
- <ul class="cc">
- <li>字体大小为22px</li>
- <li class="dd">字体大小为28px</li>
- <li>字体大小为22px</li>
- </ul>
2、CSS代码
- body{ font-size:12px}/*设置默认网页字体大小为12px*/
- ul li{font-size:14px}/* 对这个网页中出现ul li标签内文字字体大小设置16px */
- .abc ul li{ font-size:20px}/* 对class=abc盒子内ul li内文字大小设置20px */
- ul.bbb li{ font-size:24px}/* 对ul class=bbb盒子li标签内文字字体大小设置24px */
- ul.cc li{font-size:22px}/* 对ul class=cc盒子li标签内文字字体大小设置22px */
- ul.cc li.dd{font-size:28px}/* 对li class=dd 盒子内文字大小单独设置28px */
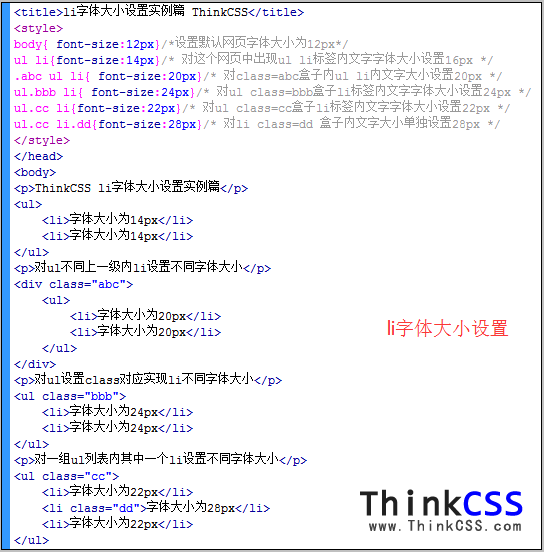
3、完整HTML+CSS li字体大小实例代码
- <!DOCTYPE html>
- <html>
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
- <title>li字体大小设置实例篇 HTML8</title>
- <style>
- body{ font-size:12px}/*设置默认网页字体大小为12px*/
- ul li{font-size:14px}/* 对这个网页中出现ul li标签内文字字体大小设置16px */
- .abc ul li{ font-size:20px}/* 对class=abc盒子内ul li内文字大小设置20px */
- ul.bbb li{ font-size:24px}/* 对ul class=bbb盒子li标签内文字字体大小设置24px */
- ul.cc li{font-size:22px}/* 对ul class=cc盒子li标签内文字字体大小设置22px */
- ul.cc li.dd{font-size:28px}/* 对li class=dd 盒子内文字大小单独设置28px */
- </style>
- </head>
- <body>
- <p>HTML8 li字体大小设置实例篇</p>
- <ul>
- <li>字体大小为14px</li>
- <li>字体大小为14px</li>
- </ul>
- <p>对ul不同上一级内li设置不同字体大小</p>
- <div class="abc">
- <ul>
- <li>字体大小为20px</li>
- <li>字体大小为20px</li>
- </ul>
- </div>
- <p>对ul设置class对应实现li不同字体大小</p>
- <ul class="bbb">
- <li>字体大小为24px</li>
- <li>字体大小为24px</li>
- </ul>
- <p>对一组ul列表内其中一个li设置不同字体大小</p>
- <ul class="cc">
- <li>字体大小为22px</li>
- <li class="dd">字体大小为28px</li>
- <li>字体大小为22px</li>
- </ul>
- </body>
- </html>
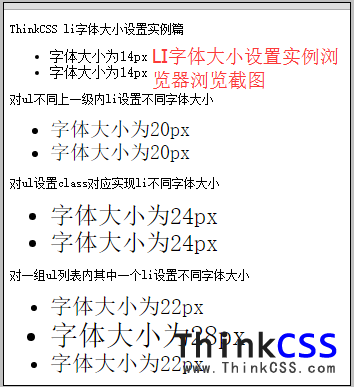
4、LI字体大小设置实例效果截图

HTML与CSS li设置字体代码截图

Li字体大小设置实例在浏览器中效果截图
5、在线演示与打包下载
li字体大小实例源代码文件打包下载
四、总结
一般很少直接对li设置class来设置CSS样式(包括字体大小),一般通过ul li指向或赋予不同上一级来设置字体大小样式或者对ul加不同类表达式设置。要是在一个列表布局ul li内的其中一个li字体大小不同,我们再对这个li单独加一个class设置不同字体大小样式。
如:
- .ab ul li{font-size:12px}
对应html
- <div class=”ab”>
- <ul>
- <li>我字体大小为12px</li>
- <li>我字体大小为12px</li>
- <li>我字体大小为12px</li>
- </ul>
- </div>
或者
- ul.ed li{font-size:14px}
对应html
- <ul class=”ed”>
- <li>我字体大小为14px</li>
- <li>我字体大小为14px</li>
- <li>我字体大小为14px</li>
- </ul>
在ul li内其中一个li字体大小不同
- ul.xy li{font-size:14px}
- ul.xy li.bb{font-size:18px}
对应html
- <ul class=”xy”>
- <li>我字体大小为14px</li>
- <li>我字体大小为14px</li>
- <li class=”bb”>我字体大小为18px</li>
- </ul>
通过对li字体大小设置可以扩展到对li字体、字体颜色、字体加粗等样式设置,根据自己需求设置li css样式。
关于字体大小设置扩展:
1、span字体大小设置
2、p字体大小设置
3、DIV中字体大小
