2010-04-08 19:47:54 DIV+CSS分页,css分页代码,css翻页代码,css上下分页代码DIV+CSS分页_CSS翻页代码模板集合
Page翻页分页css代码,分页div+css代码
css分页代码集合模板如下
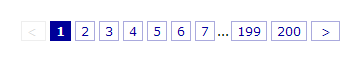
翻页上下分页按钮效果一
- <div class="digg">
- <span class="disabled">< </span>
<span class="current">1</span>
<a href="#?page=2">2</a>
<a href="#?page=3">3</a>
<a href="#?page=4">4</a>
<a href="//www.yfnd.net/">5</a>
<a href="#?page=6">6</a>
<a href="#?page=7">7</a>
...
<a href="#?page=199">199</a>
<a href="#?page=200">200</a>
<a href="#?page=2">- > </a></div>
CSS代码:
- /* yfnd.net公共CSS代码 */
- BODY {
- FONT-SIZE: 12px;FONT-FAMILY: Verdana, Arial, Helvetica, sans-serif;
WIDTH: 60%; PADDING-LEFT: 25px;- }
- /* CSS 代码 */
- DIV.digg {
- PADDING-RIGHT: 3px; PADDING-LEFT: 3px; PADDING-BOTTOM: 3px;
MARGIN: 3px; PADDING-TOP: 3px; TEXT-ALIGN: center- }
- DIV.digg A {
- BORDER-RIGHT: #aaaadd 1px solid; PADDING-RIGHT: 5px; BORDER-TOP: #aaaadd 1px solid;
PADDING-LEFT: 5px; PADDING-BOTTOM: 2px; MARGIN: 2px;
BORDER-LEFT: #aaaadd 1px solid; COLOR: #000099; PADDING-TOP: 2px;
BORDER-BOTTOM: #aaaadd 1px solid; TEXT-DECORATION: none- }
- DIV.digg A:hover {
- BORDER-RIGHT: #000099 1px solid; BORDER-TOP: #000099 1px solid;
BORDER-LEFT: #000099 1px solid; COLOR: #000; BORDER-BOTTOM: #000099 1px solid- }
- DIV.digg A:active {
- BORDER-RIGHT: #000099 1px solid; BORDER-TOP: #000099 1px solid;
BORDER-LEFT: #000099 1px solid; COLOR: #000; BORDER-BOTTOM: #000099 1px solid- }
- DIV.digg SPAN.current {
- BORDER-RIGHT: #000099 1px solid; PADDING-RIGHT: 5px;
BORDER-TOP: #000099 1px solid; PADDING-LEFT: 5px; FONT-WEIGHT: bold;
PADDING-BOTTOM: 2px; MARGIN: 2px; BORDER-LEFT: #000099 1px solid;
COLOR: #fff; PADDING-TOP: 2px; BORDER-BOTTOM: #000099 1px solid; BACKGROUND-COLOR: #000099- }
- DIV.digg SPAN.disabled {
- BORDER-RIGHT: #eee 1px solid; PADDING-RIGHT: 5px; BORDER-TOP: #eee 1px solid;
PADDING-LEFT: 5px; PADDING-BOTTOM: 2px; MARGIN: 2px;
BORDER-LEFT: #eee 1px solid; COLOR: #ddd; PADDING-TOP: 2px;
BORDER-BOTTOM: #eee 1px solid- }
div css翻页上下分页按钮效果二

DIV分页代码:
- <div class="yahoo">
- <span class="disabled">< </span>
- <span class="current">1</span>
- <a href="//www.yfnd.net/">2</a>
- <a href="#?page=3">3</a>
- <a href="#?page=4">4</a>
- <a href="#?page=5">5</a>
- <a href="#?page=6">6</a>
- <a href="#?page=7">7</a>
- ...<a href="#?page=199">199</a>
- <a href="#?page=200">200</a>
- <a href="#?page=2">
- > </a></div>
CSS分页代码:
- /* yfnd.net公共CSS代码 */
- BODY {
- FONT-SIZE: 12px;FONT-FAMILY: Verdana, Arial, Helvetica, sans-serif;
WIDTH: 60%; PADDING-LEFT: 25px;- }
- /* CSS yahoo 样式分页案例css代码 */
- DIV.yahoo {
- PADDING-RIGHT: 3px; PADDING-LEFT: 3px; PADDING-BOTTOM: 3px;
MARGIN: 3px; PADDING-TOP: 3px; TEXT-ALIGN: center- }
- DIV.yahoo A {
- BORDER-RIGHT: #fff 1px solid; PADDING-RIGHT: 5px;
BORDER-TOP: #fff 1px solid; PADDING-LEFT: 5px; PADDING-BOTTOM: 2px;
MARGIN: 2px; BORDER-LEFT: #fff 1px solid; COLOR: #000099;
PADDING-TOP: 2px; BORDER-BOTTOM: #fff 1px solid; TEXT-DECORATION: underline- }
- DIV.yahoo A:hover {
- BORDER-RIGHT: #000099 1px solid; BORDER-TOP: #000099 1px solid;
BORDER-LEFT: #000099 1px solid; COLOR: #000; BORDER-BOTTOM: #000099 1px solid- }
- DIV.yahoo A:active {
- BORDER-RIGHT: #000099 1px solid; BORDER-TOP: #000099 1px solid;
BORDER-LEFT: #000099 1px solid; COLOR: #f00; BORDER-BOTTOM: #000099 1px solid- }
- DIV.yahoo SPAN.current {
- BORDER-RIGHT: #fff 1px solid; PADDING-RIGHT: 5px;
BORDER-TOP: #fff 1px solid; PADDING-LEFT: 5px; FONT-WEIGHT: bold;
PADDING-BOTTOM: 2px; MARGIN: 2px; BORDER-LEFT: #fff 1px solid;
COLOR: #000; PADDING-TOP: 2px; BORDER-BOTTOM: #fff 1px solid;
BACKGROUND-COLOR: #fff- }
- DIV.yahoo SPAN.disabled {
- BORDER-RIGHT: #eee 1px solid; PADDING-RIGHT: 5px;
BORDER-TOP: #eee 1px solid; PADDING-LEFT: 5px; PADDING-BOTTOM: 2px;
MARGIN: 2px; BORDER-LEFT: #eee 1px solid; COLOR: #ddd;
PADDING-TOP: 2px; BORDER-BOTTOM: #eee 1px solid- }
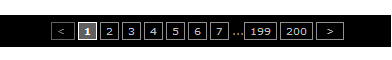
CSS翻页上下分页按钮效果三

Div上下分页代码:
- <div class="black">
- <span class="disabled">< </span>
- <span class="current">1</span>
- <a href="#?page=2">2</a>
- <a href="#?page=3">3</a>
- <a href="#?page=4">4</a>
- <a href="#?page=5">5</a>
- <a href="#?page=6">6</a>
- <a href="#?page=7">7</a>
- ...<a href="#?page=199">199</a>
- <a href="#?page=200">200</a>
- <a href="#?page=2">
- > </a></div>
Css上下分页代码:
- /* yfnd.net公共CSS代码 */
- BODY {
- FONT-SIZE: 12px;FONT-FAMILY: Verdana, Arial, Helvetica, sans-serif;
WIDTH: 60%; PADDING-LEFT: 25px;- }
- /* CSS注释: 黑色背景的css分页代码 */
- DIV.black {
- PADDING-RIGHT: 3px; PADDING-LEFT: 3px; FONT-SIZE: 80%;
- PADDING-BOTTOM: 10px; MARGIN: 3px; COLOR: #a0a0a0; PADDING-TOP: 10px;
BACKGROUND-COLOR: #000; TEXT-ALIGN: center- }
- DIV.black A {
- BORDER-RIGHT: #909090 1px solid; PADDING-RIGHT: 5px;
BACKGROUND-POSITION: 50% bottom; BORDER-TOP: #909090 1px solid;
PADDING-LEFT: 5px; BACKGROUND-IMAGE: url(bar.gif); PADDING-BOTTOM: 2px;
BORDER-LEFT: #909090 1px solid; COLOR: #c0c0c0; MARGIN-RIGHT: 3px;
PADDING-TOP: 2px; BORDER-BOTTOM: #909090 1px solid; TEXT-DECORATION: none- }
- DIV.black A:hover {
- BORDER-RIGHT: #f0f0f0 1px solid; BORDER-TOP: #f0f0f0 1px solid;
BACKGROUND-IMAGE: url(invbar.gif); BORDER-LEFT: #f0f0f0 1px solid;
COLOR: #ffffff; BORDER-BOTTOM: #f0f0f0 1px solid; BACKGROUND-COLOR: #404040- }
- DIV.black A:active {
- BORDER-RIGHT: #f0f0f0 1px solid; BORDER-TOP: #f0f0f0 1px solid;
BACKGROUND-IMAGE: url(invbar.gif); BORDER-LEFT: #f0f0f0 1px solid;
COLOR: #ffffff; BORDER-BOTTOM: #f0f0f0 1px solid; BACKGROUND-COLOR: #404040- }
- DIV.black SPAN.current {
- BORDER-RIGHT: #ffffff 1px solid; PADDING-RIGHT: 5px; BORDER-TOP: #ffffff 1px solid;
PADDING-LEFT: 5px; FONT-WEIGHT: bold; PADDING-BOTTOM: 2px;
BORDER-LEFT: #ffffff 1px solid; COLOR: #ffffff; MARGIN-RIGHT: 3px;
PADDING-TOP: 2px; BORDER-BOTTOM: #ffffff 1px solid; BACKGROUND-COLOR: #606060- }
- DIV.black SPAN.disabled {
- BORDER-RIGHT: #606060 1px solid; PADDING-RIGHT: 5px; BORDER-TOP: #606060 1px solid;
PADDING-LEFT: 5px; PADDING-BOTTOM: 2px; BORDER-LEFT: #606060 1px solid;
COLOR: #808080; MARGIN-RIGHT: 3px; PADDING-TOP: 2px; BORDER-BOTTOM: #606060 1px solid- }
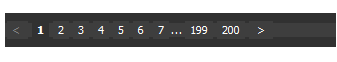
CSS翻页上下分页按钮效果四

Div翻页分页代码:
- <div style="padding-top:10px;padding-bottom:10px;background-color:#313131;">
- <div class="black-red">
- <span class="disabled">< </span>
- <span class="current">1</span>
- <a href="//www.yfnd.net/">2</a>
- <a href="#?page=3">3</a>
- <a href="#?page=4">4</a>
- <a href="#?page=5">5</a>
- <a href="#?page=6">6</a>
- <a href="#?page=7">7</a>
- ...<a href="#?page=199">199</a>
- <a href="#?page=200">200</a><a href="#?page=2">
- > </a></div>
- </div>
对应Css分页代码如下:
- /* yfnd.net公共CSS代码 */
- BODY {
- FONT-SIZE: 12px;FONT-FAMILY: Verdana, Arial, Helvetica, sans-serif;
WIDTH: 60%; PADDING-LEFT: 25px;- }
- /* CSS 代码yfnd.net */
- DIV.black-red {
- FONT-SIZE: 11px; COLOR: #fff; FONT-FAMILY: Tahoma, Arial, Helvetica, Sans-serif;
BACKGROUND-COLOR: #3e3e3e- }
- DIV.black-red A {
- PADDING-RIGHT: 5px; PADDING-LEFT: 5px; PADDING-BOTTOM: 2px;
MARGIN: 2px; COLOR: #fff; PADDING-TOP: 2px;
BACKGROUND-COLOR: #3e3e3e; TEXT-DECORATION: none- }
- DIV.black-red A:hover {
- COLOR: #fff; BACKGROUND-COLOR: #ec5210
- }
- DIV.black-red A:active {
- COLOR: #fff; BACKGROUND-COLOR: #ec5210
- }
- DIV.black-red SPAN.current {
- PADDING-RIGHT: 5px; PADDING-LEFT: 5px; FONT-WEIGHT: bold;
PADDING-BOTTOM: 2px; MARGIN: 2px; COLOR: #fff;
PADDING-TOP: 2px; BACKGROUND-COLOR: #313131- }
- DIV.black-red SPAN.disabled {
- PADDING-RIGHT: 5px; PADDING-LEFT: 5px; PADDING-BOTTOM: 2px;
MARGIN: 2px; COLOR: #868686; PADDING-TOP: 2px; BACKGROUND-COLOR: #3e3e3e- }
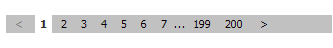
CSS翻页上下分页按钮效果五

分页div代码如下:
- <div class="grayr">
- <span class="disabled">< </span>
- <span class="current">1</span>
- <a href="#?page=2">2</a>
- <a href="#?page=3">3</a>
- <a href="#?page=4">4</a>
- <a href="#?page=5">5</a>
- <a href="//www.yfnd.net/">6</a>
- <a href="#?page=7">7</a>...
- <a href="#?page=199">199</a>
- <a href="#?page=200">200</a>
- <a href="#?page=2">
- > </a></div>
分页css代码如下:
- /* yfnd.net公共CSS代码 */
- BODY {
- FONT-SIZE: 12px;FONT-FAMILY: Verdana, Arial, Helvetica, sans-serif;
WIDTH: 60%; PADDING-LEFT: 25px;- }
- /*CSS grayr style pagination*/
- DIV.grayr {
- PADDING-RIGHT: 2px; PADDING-LEFT: 2px; FONT-SIZE: 11px;
PADDING-BOTTOM: 2px; PADDING-TOP: 2px;
FONT-FAMILY: Tahoma, Arial, Helvetica, Sans-serif; BACKGROUND-COLOR: #c1c1c1- }
- DIV.grayr A {
- PADDING-RIGHT: 5px; PADDING-LEFT: 5px; PADDING-BOTTOM: 2px;
MARGIN: 2px; COLOR: #000; PADDING-TOP: 2px;
BACKGROUND-COLOR: #c1c1c1; TEXT-DECORATION: none- }
- DIV.grayr A:hover {
- COLOR: #000; BACKGROUND-COLOR: #99ffff
- }
- DIV.grayr A:active {
- COLOR: #000; BACKGROUND-COLOR: #99ffff
- }
- DIV.grayr SPAN.current {
- PADDING-RIGHT: 5px; PADDING-LEFT: 5px; FONT-WEIGHT: bold;
PADDING-BOTTOM: 2px; MARGIN: 2px; COLOR: #303030;
PADDING-TOP: 2px; BACKGROUND-COLOR: #fff- }
- DIV.grayr SPAN.disabled {
- PADDING-RIGHT: 5px; PADDING-LEFT: 5px; PADDING-BOTTOM: 2px;
MARGIN: 2px; COLOR: #797979; PADDING-TOP: 2px; BACKGROUND-COLOR: #c1c1c1- }
CSS翻页上下分页按钮效果六

上下分页div代码如下:
- <div class="jogger">
- <span class="disabled">< </span>
- <span class="current">1</span>
- <a href="#?page=2">2</a>
- <a href="#?page=3">3</a>
- <a href="#?page=4">4</a>
- <a href="#?page=5">5</a>
- <a href="#?page=6">6</a>
- <a href="#?page=7">7</a>...
- <a href="#?page=199">199</a>
- <a href="#?page=200">200</a>
- <a href="#?page=2">
- > </a></div>
上下翻页按钮css代码如下:
- /* yfnd.net公共分页CSS代码 */
- BODY {
- FONT-SIZE: 12px;FONT-FAMILY: Verdana, Arial, Helvetica, sans-serif;
WIDTH: 60%; PADDING-LEFT: 25px;- }
- DIV.jogger {
- PADDING-RIGHT: 2px; PADDING-LEFT: 2px; PADDING-BOTTOM: 2px; MARGIN: 7px;
PADDING-TOP: 2px; FONT-FAMILY: "Lucida Sans Unicode",
"Lucida Grande", LucidaGrande, "Lucida Sans", Geneva, Verdana, sans-serif- }
- DIV.jogger A {
- PADDING-RIGHT: 0.64em; PADDING-LEFT: 0.64em; PADDING-BOTTOM: 0.43em;
MARGIN: 2px; COLOR: #fff; PADDING-TOP: 0.5em;
BACKGROUND-COLOR: #ee4e4e; TEXT-DECORATION: none- }
- DIV.jogger A:hover {
- PADDING-RIGHT: 0.64em; PADDING-LEFT: 0.64em; PADDING-BOTTOM: 0.43em;
MARGIN: 2px; COLOR: #fff; PADDING-TOP: 0.5em; BACKGROUND-COLOR: #de1818- }
- DIV.jogger A:active {
- PADDING-RIGHT: 0.64em; PADDING-LEFT: 0.64em; PADDING-BOTTOM: 0.43em;
MARGIN: 2px; COLOR: #fff; PADDING-TOP: 0.5em; BACKGROUND-COLOR: #de1818- }
- DIV.jogger SPAN.current {
- PADDING-RIGHT: 0.64em; PADDING-LEFT: 0.64em; PADDING-BOTTOM: 0.43em;
MARGIN: 2px; COLOR: #6d643c; PADDING-TOP: 0.5em; BACKGROUND-COLOR: #f6efcc- }
- DIV.jogger SPAN.disabled {
- DISPLAY: none
- }
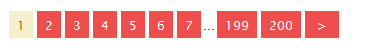
CSS翻页上下分页按钮效果七

上下翻页按钮div代码:
- <div class="tres">
- <span class="disabled">< </span>
- <span class="current">1</span>
- <a href="#?page=2">2</a>
- <a href="#?page=3">3</a>
- <a href="#?page=4">4</a>
- <a href="#?page=5">5</a>
- <a href="#?page=6">6</a>
- <a href="#?page=7">7</a>...
- <a href="#?page=199">199</a>
- <a href="#?page=200">200</a>
- <a href="#?page=2">
- > </a></div>
上下翻页按钮css代码:
- /* yfnd.net公共分页CSS代码 */
- BODY {
- FONT-SIZE: 12px;FONT-FAMILY: Verdana, Arial, Helvetica, sans-serif;
WIDTH: 60%; PADDING-LEFT: 25px;- }
- /* CSS 翻页代码 */
- DIV.tres {
- PADDING-RIGHT: 7px; PADDING-LEFT: 7px; FONT-WEIGHT: bold;
FONT-SIZE: 13.2pt; PADDING-BOTTOM: 7px; MARGIN: 3px;
PADDING-TOP: 7px; FONT-FAMILY: Arial, Helvetica, sans-serif; TEXT-ALIGN: center- }
- DIV.tres A {
- BORDER-RIGHT: #d9d300 2px solid; PADDING-RIGHT: 5px;
BORDER-TOP: #d9d300 2px solid; PADDING-LEFT: 5px; PADDING-BOTTOM: 2px;
MARGIN: 2px; BORDER-LEFT: #d9d300 2px solid; COLOR: #fff; PADDING-TOP: 2px;
BORDER-BOTTOM: #d9d300 2px solid; BACKGROUND-COLOR: #d90; TEXT-DECORATION: none- }
- DIV.tres A:hover {
- BORDER-RIGHT: #ff0 2px solid; BORDER-TOP: #ff0 2px solid;
BORDER-LEFT: #ff0 2px solid; COLOR: #000; BORDER-BOTTOM: #ff0 2px solid;
BACKGROUND-COLOR: #ff0- }
- DIV.tres A:active {
- BORDER-RIGHT: #ff0 2px solid; BORDER-TOP: #ff0 2px solid;
BORDER-LEFT: #ff0 2px solid; COLOR: #000;
BORDER-BOTTOM: #ff0 2px solid; BACKGROUND-COLOR: #ff0- }
- DIV.tres SPAN.current {
- BORDER-RIGHT: #fff 2px solid; PADDING-RIGHT: 5px;
BORDER-TOP: #fff 2px solid; PADDING-LEFT: 5px; FONT-WEIGHT: bold;
PADDING-BOTTOM: 2px; MARGIN: 2px; BORDER-LEFT: #fff 2px solid;
COLOR: #000; PADDING-TOP: 2px; BORDER-BOTTOM: #fff 2px solid- }
- DIV.tres SPAN.disabled {
- DISPLAY: none
- }
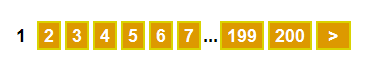
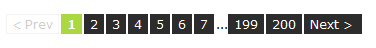
CSS翻页上下分页按钮效果八

上下翻页分页div代码如下:
- <div class="green-black">
- <span class="disabled">< Prev</span>
- <span class="current">1</span>
- <a href="#?page=2">2</a>
- <a href="#?page=3">3</a>
- <a href="#?page=4">4</a>
- <a href="#?page=5">5</a>
- <a href="#?page=6">6</a>
- <a href="#?page=7">7</a>...
- <a href="#?page=199">199</a>
- <a href="#?page=200">200</a>
- <a href="#?page=2">Next
- > </a></div>
上下翻页分页css代码如下:
- /* yfnd.net公共分页CSS代码 */
- BODY {
- FONT-SIZE: 12px;FONT-FAMILY: Verdana, Arial, Helvetica, sans-serif;
WIDTH: 60%; PADDING-LEFT: 25px;- }
- /*CSS green-black style pagination*/
- DIV.green-black {
- PADDING-RIGHT: 3px; PADDING-LEFT: 3px; PADDING-BOTTOM: 3px;
MARGIN: 3px; PADDING-TOP: 3px; TEXT-ALIGN: center- }
- DIV.green-black A {
- BORDER-RIGHT: #2c2c2c 1px solid; PADDING-RIGHT: 5px; BORDER-TOP: #2c2c2c 1px solid;
PADDING-LEFT: 5px; BACKGROUND: url(images/pageimage1.gif) #2c2c2c;
PADDING-BOTTOM: 2px; BORDER-LEFT: #2c2c2c 1px solid; COLOR: #fff;
MARGIN-RIGHT: 2px; PADDING-TOP: 2px; BORDER-BOTTOM: #2c2c2c 1px solid; TEXT-DECORATION: none- }
- DIV.green-black A:hover {
- BORDER-RIGHT: #aad83e 1px solid; BORDER-TOP: #aad83e 1px solid;
BACKGROUND: url(images/pageimage2.gif) #aad83e; BORDER-LEFT: #aad83e 1px solid;
COLOR: #fff; BORDER-BOTTOM: #aad83e 1px solid- }
- DIV.green-black A:active {
- BORDER-RIGHT: #aad83e 1px solid; BORDER-TOP: #aad83e 1px solid;
BACKGROUND: url(images/pageimage2.gif) #aad83e; BORDER-LEFT: #aad83e 1px solid;
COLOR: #fff; BORDER-BOTTOM: #aad83e 1px solid- }
- DIV.green-black SPAN.current {
- BORDER-RIGHT: #aad83e 1px solid; PADDING-RIGHT: 5px;
BORDER-TOP: #aad83e 1px solid; PADDING-LEFT: 5px; FONT-WEIGHT: bold;
BACKGROUND: url(images/pageimage2.gif) #aad83e; PADDING-BOTTOM: 2px;
BORDER-LEFT: #aad83e 1px solid; COLOR: #fff; MARGIN-RIGHT: 2px;
PADDING-TOP: 2px; BORDER-BOTTOM: #aad83e 1px solid- }
- DIV.green-black SPAN.disabled {
- BORDER-RIGHT: #f3f3f3 1px solid; PADDING-RIGHT: 5px;
BORDER-TOP: #f3f3f3 1px solid; PADDING-LEFT: 5px; PADDING-BOTTOM: 2px;
BORDER-LEFT: #f3f3f3 1px solid; COLOR: #ccc; MARGIN-RIGHT: 2px;
PADDING-TOP: 2px; BORDER-BOTTOM: #f3f3f3 1px solid- }
以上是HTML8总结的上下分页翻页div css源代码,希望对大家有用,同时对应样式可以更改字体颜色背景等样式实现自己想要的分页效果。
CSS分页结合下载地址:
DIV+CSS分页翻页page演示地址://www.yfnd.net/fanli/HTML8-fenye.html