2010-04-13 11:02:14 css form实例,用div+css来实现form表单布局方法介绍及模板。
用CSS实现表单form布局实例,css form实例
很多时候我们遇到Form表单,左边是文字标题,右边是表单input空,对于新手来说是非常麻烦的事,好了接下来我们将奉送一段div+css代码关于Form表单布局实例及源代码。
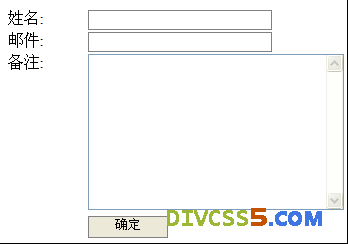
Form表单实例达到效果图
Css form表单css源代码如下:
- <style type="text/css">
- <!--
- /* yfnd.net之css form实例 */
- label{float: left;width: 80px;line-height:25px;}
- form{margin:0px}
- input{width: 180px;border:1px solid #808080;}
- textarea{width: 250px;height: 150px;}
- #sbutton{margin-left: 80px;margin-top: 5px;width:80px;}
- br{clear: left;}
- -->
- </style>
Css form表单html源代码如下:
- <form action="" method="post">
- <label for="user">姓名:</label>
- <input type="text" id=user name="user" value="" /><br />
- <label for="email">邮件:</label>
- <input type="text" id=email name="email" value="" /><br />
- <label for="comment">备注:</label>
- <textarea id=comment name="comment">
- </textarea><br />
- <input type="submit" id="sbutton" value="确定" /><br />
- </form>
希望div+css网站总结的css form表单样式案例对你有帮助。
查看CSS FORM表单在线演示-点我查看