css span应用 span标签css设置——<span>设置CSS,span标签CSS样式的设置
span标签与div标签基本结构语法相同,唯一div span区别在于div默认形成块独占一行,span默认不是块,随内容紧贴内容,宽度自适应内容。接下来HTML8为大家详细介绍span设置CSS,span如何加CSS样式。
<span>设置css样式代码,常见有以下几种:
1、span标签内使用style设置CSS代码
2、span使用class或id引入外部CSS样式
3、通过父级class或id命名指定span样式
一、span标签使用style属性设置需要CSS代码样式
在div标签或其它html标签大部分均能直接标签内使用style属性设置CSS代码样式的。
1、Span标签内设置CSS代码范例如下
<span style="color:#F00; font-weight:bold">为被加粗 设置红色字体</span>
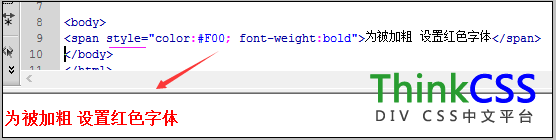
2、span内设置CSS效果截图

span内直接设置CSS代码样式实例截图
通过以上实例可以掌握span style直接设置CSS样式。
二、span使用class或id引入外部CSS样式
任何标签设置样式我们推荐使用外部样式,使用class或id设置CSS样式,这样便于后期维护,便于HTML和CSS样式表分类,减轻HTML。
1、span设置外部CSS实例代码
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>span外部CSS实例</title>
<style>
#exp-a{ color:#00F}
/* 设置CSS字体颜色为蓝色 */
.exp-b{ font-size:20px; font-weight:bold}
/* 设置CSS字体大小为20px 同时 字体加粗 */
</style>
</head>
<body>
span设置CSS<span id="exp-a">测试文字</span><br />
span CSS实例<span class="exp-b">测试内容</span>
</body>
</html>
以上对span分别设置id和class成功设置CSS样式。
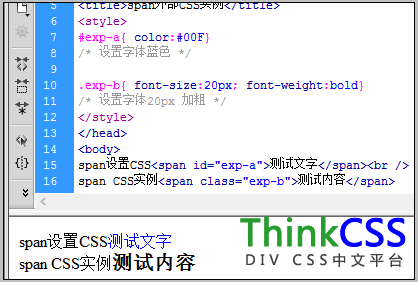
2、效果截图

span使用id和class设置CSS实例截图
3、小结
span设置CSS推荐使用外部引入CSS样式。
三、CSS通过父级class或id命名指定span样式
在一个对象盒子内加入对一些文字设置一些CSS样式,但这个对象里确定不会多次使用span标签,这个时候可以通过在CSS代码时通过指向方式对span设置需要CSS样式,而无需对这个span使用class或id。
1、指向span设置CSS实例代码:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>span CSS设置实例</title>
<style>
.exp-c{ color:#00F}
/* 设置对象内字体蓝色 */
.exp-c span{ color:#F00}
/* 设置.exp-c对象内 span内的字体红色 */
</style>
</head>
<body>
<p class="exp-c">span设置 CSS<span>测试文字</span></p>
</body>
</html>
代码中对class=exp-c对象内span设置样式。
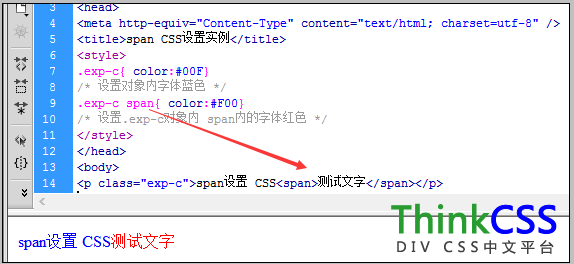
2、效果截图

通过父级指向span设置CSS
3、小结
虽然没有对span设置class或id,同样实现对span设置需要CSS样式,这种方法利用一定技巧,那就是对象内确定只会用到这一次span标签,从而节约class或id命名。
四、span设置css样式总结
通过以上几个案例总结出对span设置CSS样式表方法是多种多样,在实际项目中根据需求选择,从span学习可以扩展到其它HTML标签设置CSS,其方法相同,灵活多变灵活布局DIV CSS。
