2016-08-18 13:56:52 html标签元素内alt属性内文字换行显示转义符,标签内title属性内文字换行转义字符实现。
html标签元素内alt属性内文字换行显示效果的转义符,标签内title属性内文字换行转义字符实现。
html换行转义字符代码:
换行转义字符拼写:& + # + 1 + 0+ ; 由5个标点符号与数字组成。
看到a标签内title属性设置文字换行排版是使用换行转义符实现非br换行标签实现。
同样img标签内alt属性设置文字换行排版是使用换行转义符实现也非br换行标签实现。
title属性设置换行转义字符实例:
1、title属性内文字实现换行代码
欢迎访问<a href="//www.yfnd.net/"
title="DIV CSS网站 网址:yfnd.net">Thinkcss</a>!
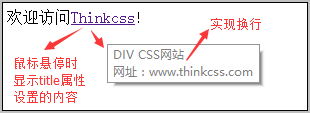
2、效果截图

超链接标签title属性实现文字换行效果截图——使用html换行转义符
img标签内alt设置换行转义符实例:
1、img标签内alt内文字换行实现代码:
<img src="//www.yfnd.net/imgthink2015/logo.gif"
alt="HTML8网站: 网址:yfnd.net" />
当然在高版本浏览器鼠标悬停图标时,不会显示alt属性内容,低版本浏览器会显示alt属性内容,同样会看到鼠标悬停时候出现设置文字换行效果。当然可以对img标签设置title属性,使用html换行转义符“ ”可以让鼠标悬停时显示文字换行。
关于换行相关扩展阅读:
1、html换行标签 <br>标签
2、html如何换行
