2016-12-20 17:24:00 html表格标签教程Table tr th td html表格布局教程,快速学会table布局,掌握table布局。
Table tr th td html表格标签教程—— html table tr td,html table tr th表格布局标签教程篇
学习DIV CSS回头再来学习Table表格标签组合就比较容易。再借助DW软件布局TABLE表格更加方便得心应手。
一、html表格语法
1、基本table tr td结构代码
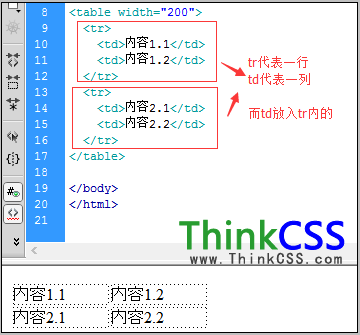
<table width="200">
<tr>
<td>内容1.1</td>
<td>内容1.2</td>
</tr>
<tr>
<td>内容2.1</td>
<td>内容2.2</td>
</tr>
</table>

table tr td表格示例代码基本结构效果截图
2、基本table tr th td组合代码结构代码
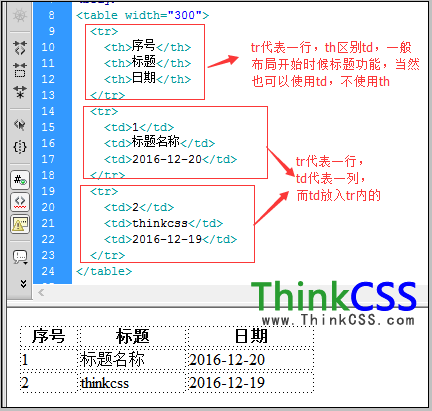
<table width="300">
<tr>
<th>序号</th>
<th>标题</th>
<th>日期</th>
</tr>
<tr>
<td>1</td>
<td>标题名称</td>
<td>2016-12-20</td>
</tr>
<tr>
<td>2</td>
<td>HTML8</td>
<td>2016-12-19</td>
</tr>
</table>

html表格代码与效果截图
布局表格数据列表类型的内容,通常我们使用table表格布局优于div布局,而数据列表布局采用table是非常简单而且代码也比div少很多,功能与智能也优与div布局,当然只要table表格配合css样式,更加能布局出自己需要的漂亮内容。
二、dw软件快速插入表格代码
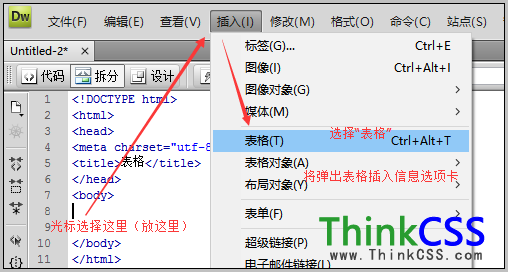
1、将鼠标光标移到需要插入表格标签代码地方,点击DW软件“插入”,再弹出下拉菜单鼠标点击选择“表格”

找到插入表格工具
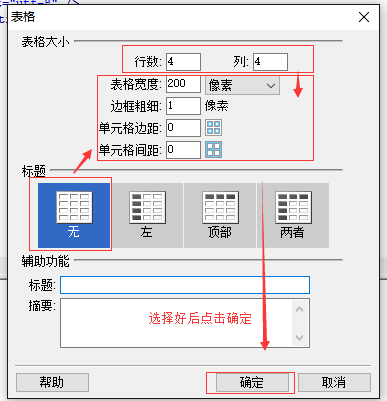
2、选择好需要插入表格信息,插入表格

填写选择好表格需求信息后点击确定
3、插入表格代码

插入HTML表格代码与效果
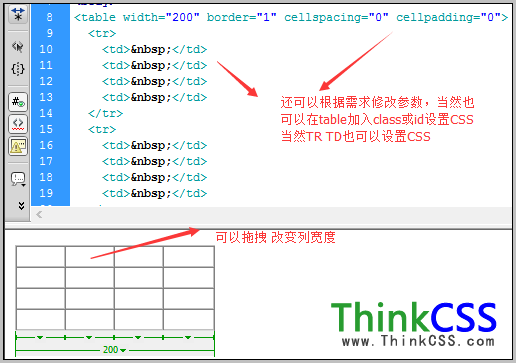
以上即可快速使用DW准确输入html表格代码,新建好布局好表格。再根据需求可以对tr或table或td设置需要外部CSS(使用id class)。
多实践即可快速掌握学会table布局。
//www.yfnd.net/css/4.shtml
这里内容就运用了table+css布局出css命名大全列表。
三、利用dw软件合并与分离表格行与列
html 表格table布局学习之合并与拆分表格,有时插入表格代码需要合并或(合并后需要)拆分这个时候,初学者可以使用dw软件来快速完成而且正确简单,又能掌握table表格布局。
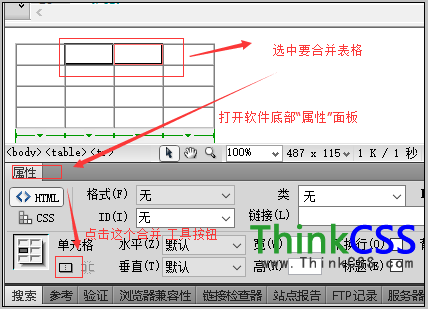
1、合并表格操作截图(教程)

合并表格图文教程
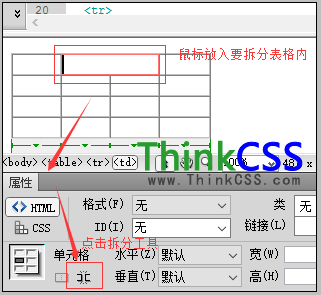
2、拆分table表格操作教程

拆分表格单元图文教程
