将织梦DEDECMS网站建站的网站改造创建成百度的mip站点教程,dede站点mip实现
改造方案说明
织梦的移动站点进行MIP改造,有多种方法,这里主要讲几种。
第一种,根据MIP规范新做一套模版。
第二种,已有移动站点,新建一套与主站通用数据的mip站点
第三种,已有移动站点,并在已有移动站点进行MIP规范改造,此处不讲。
在这里我们先演示的是没有站点,用织梦新做MIP站点。教程范围是本楼,通过本教程可以了解一下MIP网站的规范。
本帖2楼是改造一个和原站点数据互通匹配的MIP站点,非常建议整个教程全部看完。
MIP改造前准备工作
MIP的介绍在这里不做详细的介绍了,特别说明一下,由于MIP必须要求UTF-8的编码,所以站点模版是做的UTF的,不支持GBK。
GBK/GB2312转码教程传送门:http://bbs.zhanzhang.baidu.com/thread-136575-1-1.html
大概得流程是,安装空白织梦UTF-8版,安装MIP模版,填充测试数据。
所以,我们先要去官方下载一个dedecms UTF版本的程序。织梦下载地址大家应该知道的吧!
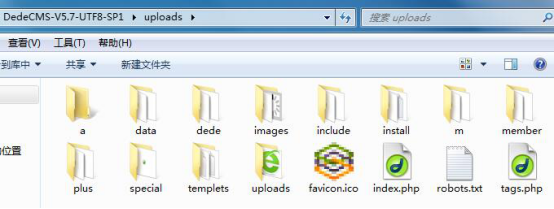
解压在DedeCMS-V5.7-UTF8-SP1目录下面的uploads目录,里面是网站程序的所有文件。
程序文件截图如下

然后下载MIP模版 ,
 mip.zip (25.61 KB, 下载次数: 700)
mip.zip (25.61 KB, 下载次数: 700)
解压的到

将这俩文件夹,复制到网站程序中,进行覆盖原网站文件夹以及文件。其中在include文件夹的arc.archives.class.php,出现img开头的域名,替换成你主站或者图片地址,mip开头的改成你的MIP域名
大概位置在253和255,这三行,出现了三个网址
这里我们得到了含有MIP模版的织梦程序了。下面我们只要安装和填充数据测试就可以了。
如果觉得上面的做法有点麻烦,可以下载直接可用的懒人包 地址百度云 pan.baidu.com/s/1dF7N2Ul 包含了织梦程序和MIP模版以及删除多余文件。
安装站点
大家准备一个支持php+mysql的网站环境,可以直接买一个虚拟主机,也可以在自己的服务器或者VPS里面创建一个站点。
把网站程序,放进站点,开始安装。
安装步骤详解,这里懂织梦安装的扫一眼跳过。直接到下一步织梦MIP初体验。
第1步,运行 您的域名/install/index.php

第2步,勾选,我已经阅读并同意此协议,点击继续

第3步,如果下面出现继续,点击继续进行下一步,至于红叉什么的一般不用管,如果不出现继续,说明你得空间有问题,请自己自行查找空间的原因。

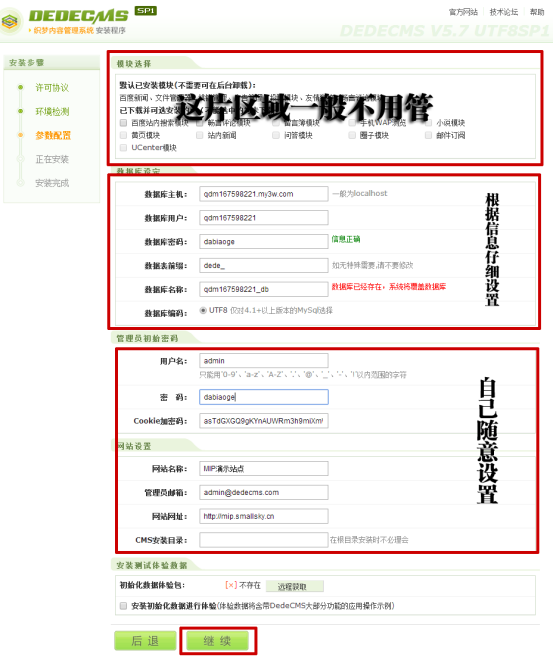
第4步,这里是最重要的一部分,根据上图,模版选择那里我们基本不需要选择什么,开始第二块,数据库设定,这里涉及到几个概念“数据库主机”、“数据库名称”、“数据库用户”、“数据库密码”、“数据表前缀”、“数据库编码”。请自己将空间商或者自己创建的数据库信息对照着填写完整。
第三块,管理员帐号密码,自行填写
第四块,网站设置这里,网站名称改成你自己的,其他一般不需要动,尤其是Cookie加密码这个尽量不要动,其他的在后台都可以改的
不要勾选初始化数据进行体验,直接点击继续,就安装完成了!
我附上我的安装参数给大家看一下。

出来下面的界面,证明你安装成功了

织梦MIP站点初体验
网站后台地址,默认的域名/dede 其中dede是默认的后台目录,可以改成其他的,更安全一些。
登陆后台之后,界面是这个样子滴。

首先我们要修改一下基本参数:步骤依次如下:
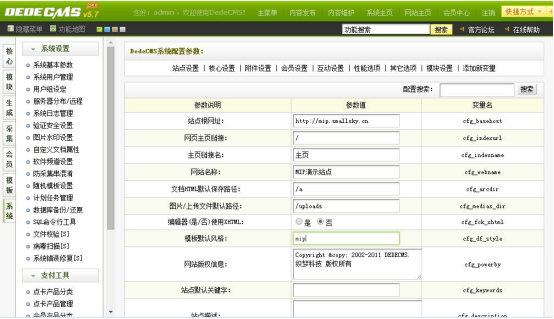
第1,点击左下角的“系统”-“系统设置”-“系统基本参数”,将“模版默认风格”改成mip 因为我们模版文件夹命名的是mip。
操作如图。

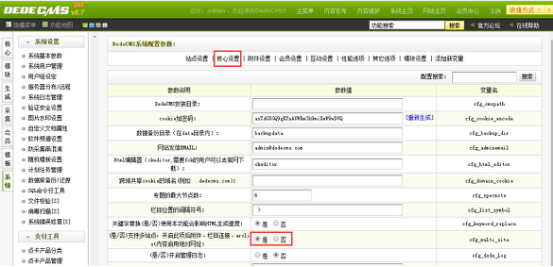
第2步,由于MIP要求站点必须都是完整的绝对地址,所以这里需要把织梦后台的绝对网址功能开启,步骤如下“系统”-“系统设置”-“系统基本参数”-“核心设置”这里有“配置“数据库设定”部分的参数,这里我们(是/否)支持多站点,开启此项后附件、栏目连接、arclist内容启用绝对网址:” 点选上,然后点击下方的确定。操作如下图

第3步,这一步只是对织梦系统的一个优化操作,就是发文章的时候同步更新栏目页和首页,以及上下篇,步骤如下“系统”-“系统设置”-“系统基本参数”-“性能选项” 操作如下图,红框内的三处,要点选上

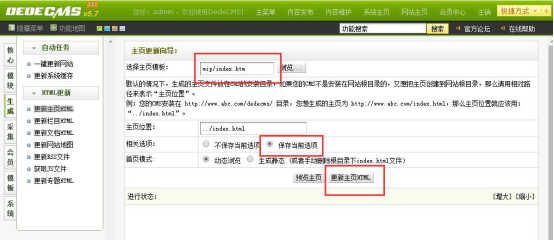
第4,对于首页生成模版,做一下改变,步骤如下,点击,“生成”-“更新主页HTML”这里的“选择主页模版”处,将default改成mip。操作如图。

这里我们可以预览一下我们的MIP站点了,用手机打开您的域名进行预览。
没错,是空白的,那么我们要创建和添加一些内容来测试一下。
步骤如下:
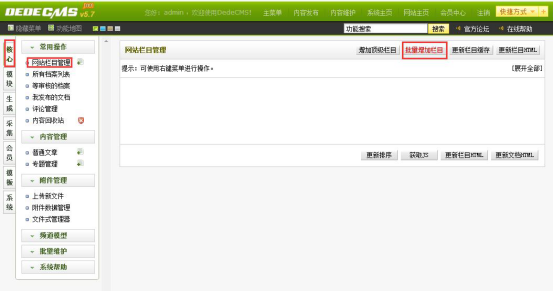
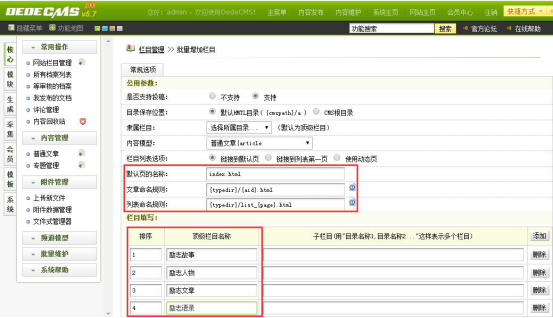
第1步“核心”-“常用操作”-“网站栏目管理”我们点击“批量增加栏目”

第2步,我们随便添加一些栏目吧。特别说明一下
文章命名规则,我写的是:{typedir}/{aid}.html
列表页命名规则,我写的是:{typedir}/list_{page}.html
这样是为了URL更短,方便网站优化。
顶级栏目名称,我随便填写了四个。
然后点击下方的确定,栏目添加成功。
操作如下图。

成功后,如下图,会显示出所有添加的栏目

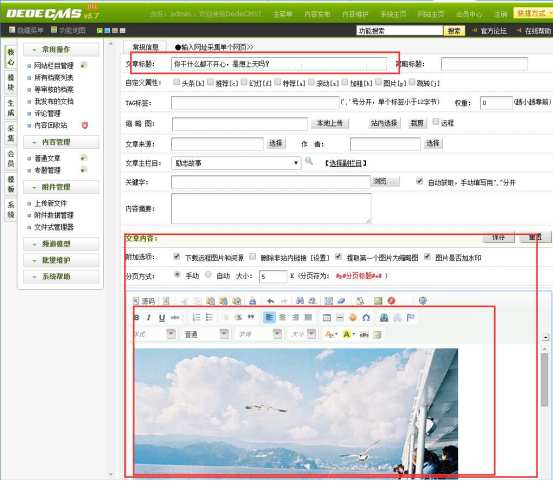
我们随便点击一个栏目,出现“添加文档”,点击“添加文档”,开始添加文章

这里我们一般只需要三步就可以
第一步,文章标题,就是文章的题目,我们写上
第二步,文章内容,目前由于MIP只支持文字和图片,在这部分,只能添加文字和图片。
第三步,点击下方的保存,即可。
为了测试完整,我们最好多发布一些文章。我一共发了150多篇,均匀的分布在四个栏目里面。
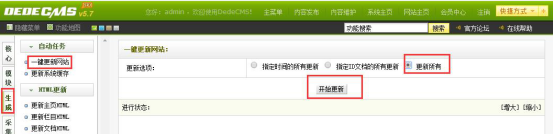
发完文章之后,我一般都做一下一键生成整站的操作
步骤如下“生成”-“一键更新网站”-“更新所有”-“开始更新”
操作如图

稍等一两分钟,更新完之后,用手机看一下你得MIP站点吧!
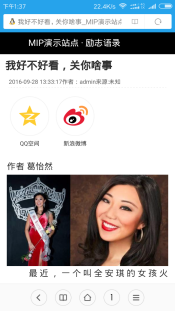
下面看一下我的站点截图
| 首页 | 列表页 | 内容页 |
|
|
|
|
做好之后,我们要对我们得网站进行MIP规则效验
地址是:

当你把网址输入之后,点击提交预览,如果有错误,会出现错误提示。
如果符合MIP规范,会出现以下提示。

到这里,我们的MIP站点,就搭建好了,这只是搭建的新MIP站点,如果已有原移动站点,新建一套MIP模版的话,请看2楼
文件修改替换说明
MIP的模版文件包含两部分:程序内核修改部分和通用模版部分。
下载压缩包,解压得到的文件是:
├─include (程序内核目录)
│ arc.archives.class.php (内容页分页)
│ arc.listview.class.php (列表页分页)
└─templets (模版程序目录)
└─mip (模版目录)
article_article.htm (内容页模版)
Footer.htm (通用页脚模版)
Head.htm (通用头部模版)
Index.htm (首页模版)
list_article.htm (列表页模版)
程序内核修改部分主要是修改了列表页分页、内容分页的样式以及分页地址全都修改成完整的绝对地址。
将解压得到的 include文件夹的arc.archives.class.php和arc.listview.class.php这俩文件,替换覆盖MIP站点对应的文件。
通用模版部分,这里制作了五个通用页,可以用MIP文件夹的模版文件直接覆盖到你现在MIP站点的模版里面,对于网站额外的页面可以用列表页和内容页进行修改替换。
其中不同于普通网页模版的地方,先从首页开始看
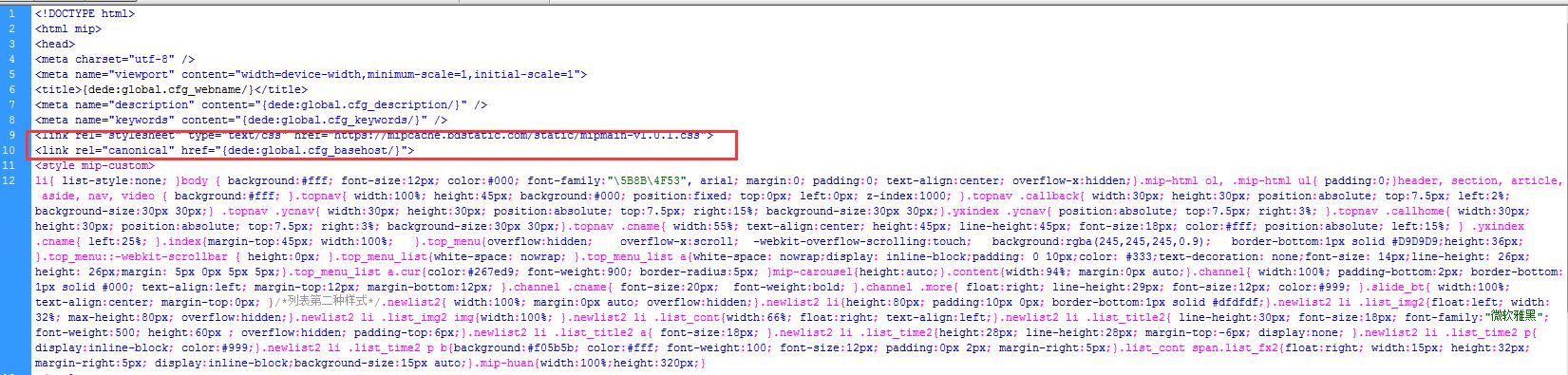
index.htm
头部和普通网页不一样的地方
1,第2行,这里加入<html mip>标注,替换了原来的<html>
第9行,10行

第9行,这里是引用一个官方标准的 CSS 其他不可以再加了。
只能在页面写<style mip-custom> </style> 在这里面加了,所以MIP的改造尽量要简洁,不
需要能不用的css和JS坚决不要用了。
第10行,这里是说,<link rel="canonical",在官网有介绍,是指明移动站点地址的意思
2,第24行,这应该是一个img的网页标签,现在变成了 <mip-img > </mip-img>,
进行MIP改造,普通的图片格式全部需要改mip-img 格式。
list_article.htm
1,第2行,第9行和第10行,和index.htm一样的
2,第23行和inde.htm一样的,都是IMG改成mip-img
3,这里值得说明的是36行,是更改了/include/arc.listview.class.php文件实现了列表页分页是完整的绝对地址。
article_article.htm
1,第2行,第12行,第13行,和indde.htm的第9行和第10行的道理一样
2,第51行,和index.htm 一样是img 图片改成mip-img
3,原来的内容标签 {dede:field.body/}里面的输出规则,已经在include文件夹下面的arc.archives.class.php文件做了正规则替换,
其中内容页的img换成mip-img,还有样式替换等
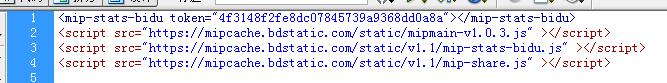
Footer.htm

一共用了这四句话,
第二句话是mip改造需要的标准js,我感觉必须加而且不需要理解为什么加。
第一句和第三句,是统计代码。
第四句话是百度分享需要的js,同时在内容页有体现出微博分享和QQ分享,后期会加入更多分享渠道
在官网mip-js的改造中,有百度广告的js,有百度分享的js,自己可以去看看并且引用过来。
Head.htm
第18句,就是普通img换成mip-img标签。
织梦模版五个页面不同的地方就完了。
如果已有站点,需要新建一个MIP多端,请看2楼。
后记
改造好了,效验没问题之后,登录百度站长,在MIP引入那里,提交你的MIP页面,等待收录以及生效。这里不多做说明,不懂的地方大家回帖提问,谢谢!