2017-01-13 17:39:26 html标题标签元素之《H3》标签元素h3标签主要用于布局标题、栏目类内容,h3与h1最大标题标签相比,h1标签一般一个网页中使用一次,而h3标签可以在一个网页中多次使用。
html标题标签元素之<H3>标签元素
一、h3标签介绍
html h3标签主要用于布局标题、栏目类内容,h3与h1最大标题标签相比,h1标签一般一个网页中使用一次,而h3标签可以在一个网页中多次使用。默认CSS h3又比h2文字大小小一点。
html h3标签常见应用地方:
栏目标题可以使用h3标签
文章标题可以使用h3标签
文章标题列表可以使用h3标签(一般图文列表中,图片使用img引入,文章标题文字使用h3标签)
二、h3语法
<h3>内容</h3>
h3是一对有开始有闭合的标签组合。以<h3>开始,以</h3>结束。
h3默认字体比普通字体大,并且是加粗显示的。有时我们为了整体布局,使用了h3会重新设置是否加粗与字体大小。
三、h3扩展了解
<h3 class="exp">内容</h3>
同样h3和其他html标签一样可以使用class也可以使用id引入外部CSS样式。
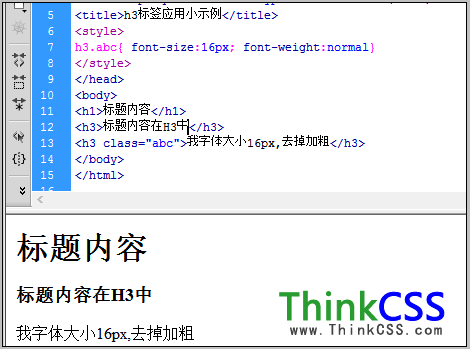
h3应用实例
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>h3标签应用小示例</title>
<style>
h3.abc{ font-size:16px; font-weight:normal}
</style>
</head>
<body>
<h1>标题内容</h1>
<h3>标题内容在H3中</h3>
<h3 class="abc">我字体大小16px,去掉加粗</h3>
</body>
</html>
以上实例使用h1、h3默认情况下使用,另外一个h3设置设置字体大小与去掉加粗粗体样式(css去掉h3加粗)。
h3使用示例效果截图

html h3应用实例截图
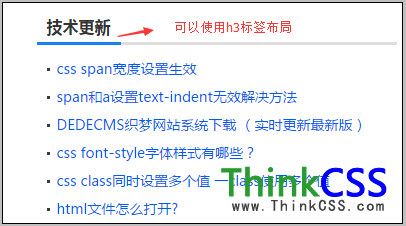
四、h3真实应用使用地方

栏目标题使用h3

div css图文布局使用h3标签
