2017-01-14 13:33:34 html长度尺寸单位px像素,可以设置宽度width、高度height、border边框等样式数字单位px。
html长度尺寸单位px像素

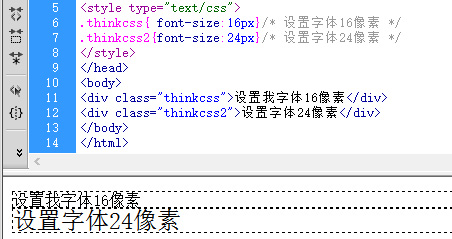
设置字体大小以像素单位
可以设置宽度width、高度height、border边框等样式数字单位px。
一、px介绍
px是html长度单位像素。比如我们电脑、手机显示屏均使用是以像素为单位,也就是px为单位。显示屏分辨率1200*800其实就是指1200px * 800px。
网络采摘对PX介绍
px就是pixel的缩写啦,pixel即像素,它不是自然界的长度单位。px是就是一张图片中最小的点,一张位图就是由这些点构成的。1024px就是1024像素,最简单的你可以在windows桌面属性里的“设置”看到,如果是1024×768,也就是说水平方向上有1024个点,垂直方向上有768个点。谁能说出一个“点”有多长多大么?可以画的很小,也可以很大。如果点很小,那画面就清晰,我们称它为“分辨率高”,反之,就是“分辨率低”。所以,像素的大小是会“变”的,也称为“相对长度”。
二、div css中px常见应用
width:300px
设置宽度300像素
height:100px
设置高度100像素
border:1px solid #000
设置1像素边框
font-size:12px
设置字体大小12像素
padding:10px
设置内补白(内边距)上下左右为10像素
margin:20px
设置上下左右外边距为10像素
等等... ...
很多CSS样式设置数值时候均会遇到或用到px为像素为单位。
三、关于px小结:
一般div css布局时候,html长度单位均使用px(像素)为单位。
