2017-03-30 20:22:31 html 《strike》 标签元素,删除线标签元素strike设置文本文字字体删除线标签《strike》,字体文字上中穿一线画一横,常常在价格原价和优惠价格用到,原价数字上使用删除线效果,现在
html <strike> 标签元素,删除线标签元素\贯穿线标签元素<strike>
设置文本文字字体删除线标签<strike>,字体文字上中穿一线画一横,常常在价格原价和优惠价格用到,原价数字上使用删除线效果,现在优惠价格数字正常显示。
一般对文字、数字等文本设置。
strike英文翻译:罢工意思。
一、strike语法
<strike>内容</strike>
这里“内容”将在浏览器中显示划上删除线效果,从文字中间画一横也叫贯穿线。
strike是一对标签,有开始有闭合的标签,以<strike>开始,以</strike>结束。
二、strike小实例
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>strike 用法 HTML8</title>
<style>
strike{ color:#666}
</style>
</head>
<body>
<p>此商品 原价:<strike>100元</strike>,现在80元。</p>
</body>
</html>
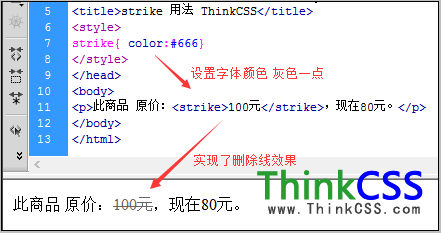
这里对strike使用同时,对其设置不同字体颜色样式。

CSS与删除线同时使用实例截图
三、CSS与HTML标签对应关系
<strike></strike>相等于CSS中text-decoration:line-through(贯穿线 删除线)。
实例代码:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>strike与CSS删除线 HTML8</title>
<style>
strike{ color:#666}
.scx{ text-decoration:line-through}
</style>
</head>
<body>
<p>此商品 原价:<strike>100元</strike>,现在80元。</p>
<p class="scx">CSS实现文字删除</p>
</body>
</html>
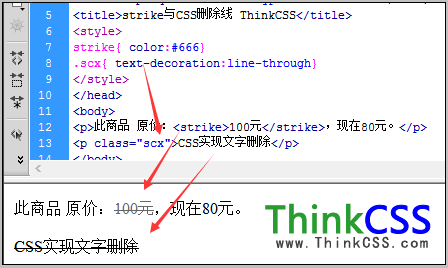
这里设置使用HTML删除线标签strike,也使用CSS text-decoration实现删除线效果。

css 实例效果截图
在实际DIV CSS布局中根据需求选择HTML strike或CSS text-decoration设置删除线 贯穿线、另外HTML删除线还可以使用<s>标签。
