2017-08-23 18:04:02 layui教程,网站、前端开发、程序开发中layui应用引入教程,layui提供大量的前端美化元素模块、表格排版、表单美化、网页特效等资源,如何应用引入使用到我的项目中?
layui教程,网站、前端开发、程序开发中layui应用引入教程,layui提供大量的前端美化元素模块、表格排版、表单美化、网页特效等资源,如何应用引入使用到我的项目中?

layui使用教程
以上UI代码基于是layui框架,所以需要引入layui文件库,下载layui文件库后,将库文件夹“layui”整个放入项目文件夹内,html网页中引入CSS文件和js文件即可,因为代码class或id均以layui命名开头,所以不会与你现有CSS和HTML代码造成冲突,操作步骤如下。
一、下载layui(基于2.0最新版本)
layui下载地址:
二、解压并将库拷贝项目中
将下载库文件内整个“layui”文件夹解压到您项目里(或先解压下载文件,再将解压后layui文件夹内“layui”文件整个拷贝或剪切到项目或网站根目录)。

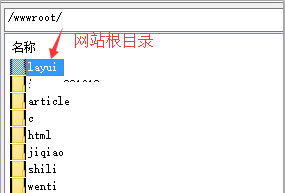
放网站根目录

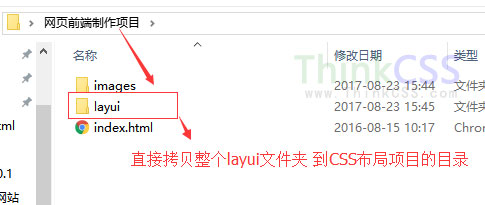
拷贝前端开发项目 目录中

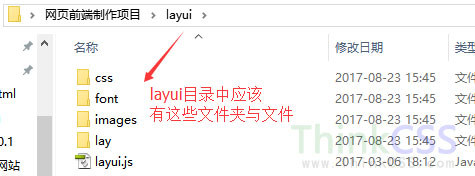
得到 项目中layui文件内文件

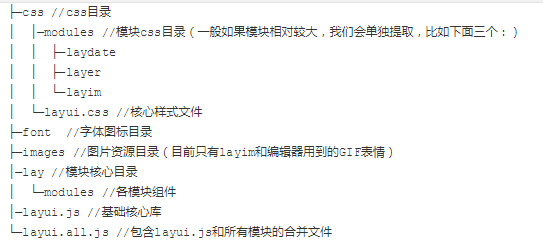
layui结构图
3、html引入CSS和JS
项目或网站拷贝layui库文件外,需要使用漂亮网页布局、美化的元素表单、强大功能特效等需求还需要对应HTML中引入一个CSS文件和一个JS文件即可。
head标签内link引入CSS文件:
<link rel="stylesheet" href="layui/css/layui.css">
是特效需要JS的插件,在HTML</body>前引入一个JS文件
<script src="layui/layui.js"></script>
<script>
//有layui网页特效的JS代码 输入区</script>
以上JS文件和CSS文件引入,文件路径注意正确。
特别特别注意:JS文件引入与JS自定义代码是有先后的。自定义写的JS代码,要放在HTML引入layui.js文件后面,避免JS特效不能生效。

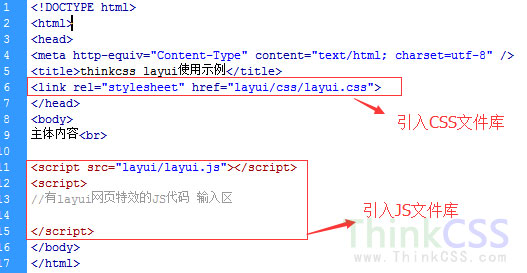
css和JS引入HTML截图
四、拷贝需要html代码、JS代码完成使用

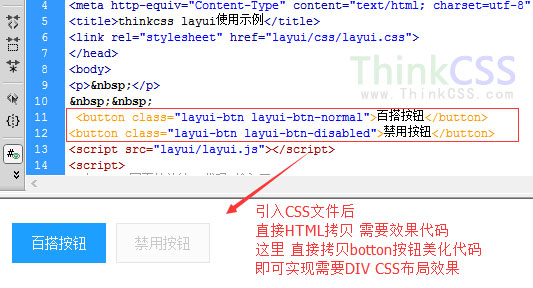
网页布局的代码 应用截图
需要layui的基本布局、控件、特效地方直接拷贝对应HTML代码和JS代码(有格外JS代码 就需要拷贝 一般特效、特殊功能布局有JS代码)。
四、配置说明
| 项目 | 操作 | 备注 |
|---|---|---|
| 框架 | layui | |
| 引入CSS | 代码 | <link rel="stylesheet" href="layui/css/layui.css" media="all"> |
| 引入JS | 代码 | <script src="layui/layui.js"></script> |
| 资源 | HTML8拷用 | yfnd.net/css/ |
layui经典的模块化前端框架,由职业前端倾情打造,面向所有层次的前后端程序猿,零门槛开箱即用的前端UI解决方案
