每天学习认识几个HTML标签,今天了解table ul ol li dl dt dd标签,原始应用与原始效果。
HTML 表格
表格由 <table> 标签来定义。每个表格均有若干行(由 <tr> 标签定义),每行被分割为若干单元格(由 <td> 标签定义)。

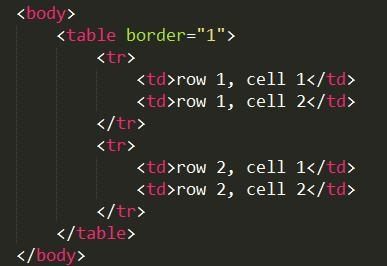
表格的HTML结构
border="1"是定义的边框属性,如果不加的话,表格不显示边框。
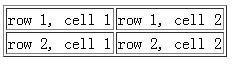
在浏览器中运行代码显示:

表格
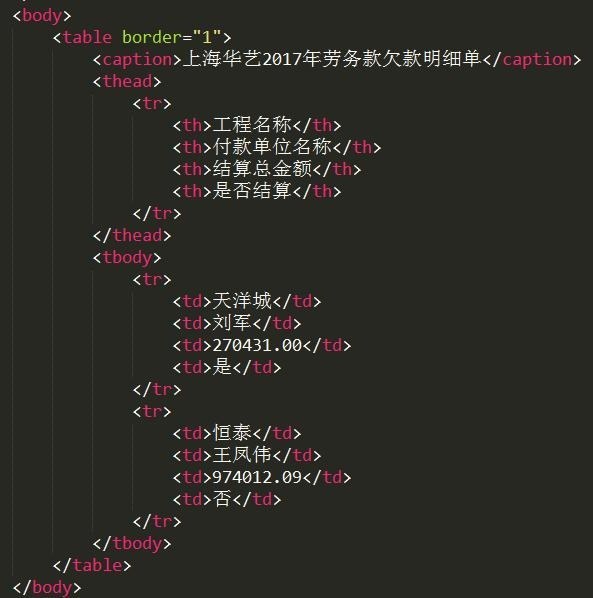
我们为了让表格更清晰,更完善,可以使用thead和tbody,看以下例子:

加入表格标题,页面和页脚
浏览器中显示:

表格效果
当然还有好多表格标签,小编给大家总结一下常用的标签,如下:
<table> 定义表格
<caption> 定义表格标题
<th> 定义表格的表头
<tr> 定义表格的行
<td> 定义表格单元
<thead> 定义表格的页眉
<tbody> 定义表格的主体
<tfoot> 定义表格的页脚
HTML 列表
列表是一个项目的列表,列表的内部可以使用段落、换行符、图片、链接以及其他列表等。
1.无序列表
无序列表使用<ul>定义,每条列表用<li>定义。列表的每个项目用粗体圆点进行标记。

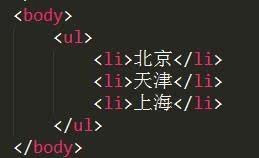
无序列表代码
在浏览器中显示:

无序列表的每个项目使用粗体圆点(典型的小黑圆圈)进行标记
2.有序列表
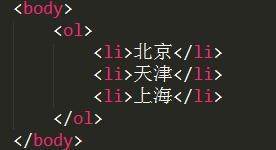
有序列表使用<ol>定义,每条列表用<li>定义。列表的每个项目用数字进行标记。

ol 有序列表
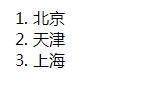
在浏览器中显示:

列表每项用数字标记
3.定义列表
自定义列表不仅仅是一列项目,而是项目及其注释的组合。
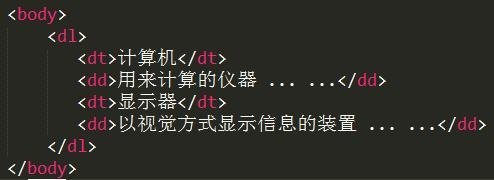
自定义列表用<dl>定义,每个自定义列表项以用<dt>定义,每个自定义列表项的定义用 <dd>定义。

dl dt dd自定义列表代码
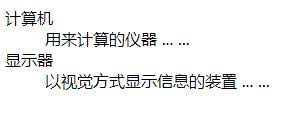
在浏览器中显示:

dl dt dd在浏览器运行效果
以上就是今天的内容了,学习最好的方法就是一边看一边做,快打开你的编辑器把今天的内容都敲一遍吧!
以上代码标签均是原生态没有重置其CSS样式,在布局过程中,有时会重新赋予新CSS样式,达到我们排版布局效果。
