2018-02-07 23:57:23 div固定浮动网页底部CSS代码,非JS实现纯DIV CSS布局将DIV层固定浮动在网页浏览器底部的。
div固定浮动网页底部CSS代码,非JS实现纯DIV CSS布局将DIV层固定浮动在网页浏览器底部的。
CSS代码:
position: fixed;bottom: 0;z-index: 100
解释:
1、position: fixed 绝对定位的元素,相对于浏览器窗口进行定位。元素(比如DIV)的位置通过 "left", "top", "right" 以及 "bottom" 属性进行规定。
2、bottom: 0 ——设置对象距离底边为0,定位在浏览器底部。
3、z-index: 100——浮动值为100,假如网页还有绝对定位有浮动为90,那么100将浮动最上层。
实例HTML代码:
<div class="box_btn">
<a href="#">靠底部 按钮一样 DIV层</a>
</div>
实例CSS代码:
.box_btn{position: fixed;bottom: 0;left:0;z-index:100;width:100%;
height:80px}
.box_btn a{display:block;border-radius:3px;height:60px; width:90%;
margin:0 auto;line-height:60px;font-size:18px;color: #fff;background:#ff425a;text-align: center;}
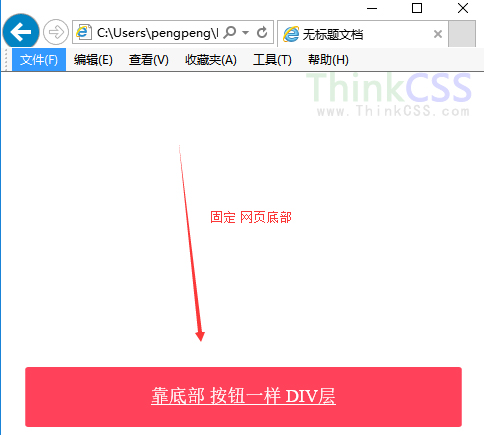
运行代码效果截图:

div层固定网页底部 固定浏览器底部 靠浏览器底部
需要浮动固定在底部DIV元素设置CSS代码:position: fixed;bottom: 0;
